
Tree models are so hard to make…
Oh, I understand. I really can’t…
Trees are easy to make procedurally. There is an old software called L-System, which is an algorithm for the growth process of plants.
SpeedTree is a well-known software.
Contents
About Installation
Depending on the environment, it may not work just by installing the software.
Installing Microsoft Visual C++ 2008 Service Pack 1 Redistributable Package MFC Security Update from below worked.
https://www.microsoft.com/en-us/download/details.aspx?id=26368
https://www.evolved-software.com/board/viewtopic.php?f=29&t=404
Reference to the second post from the bottom here.
Let’s make a very simple tree.
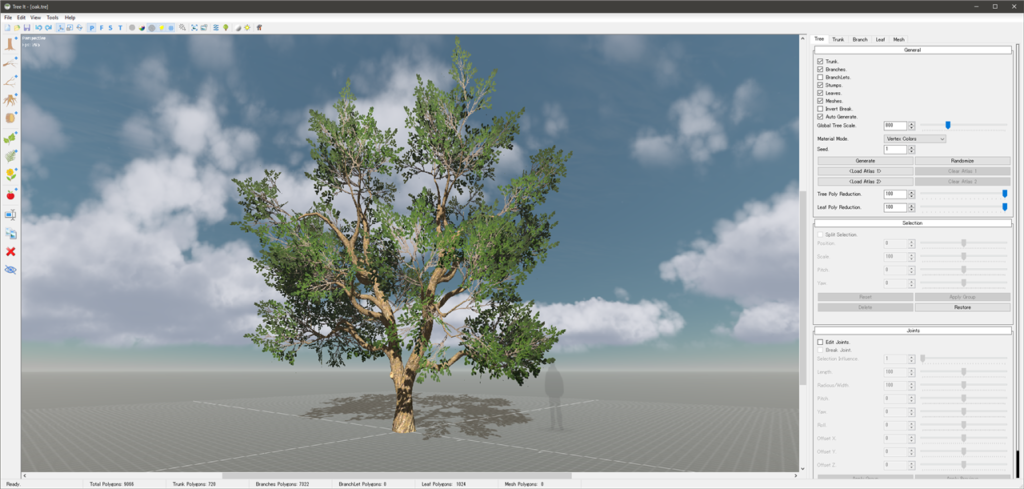
Create a new tree from the File menu > New Tree.
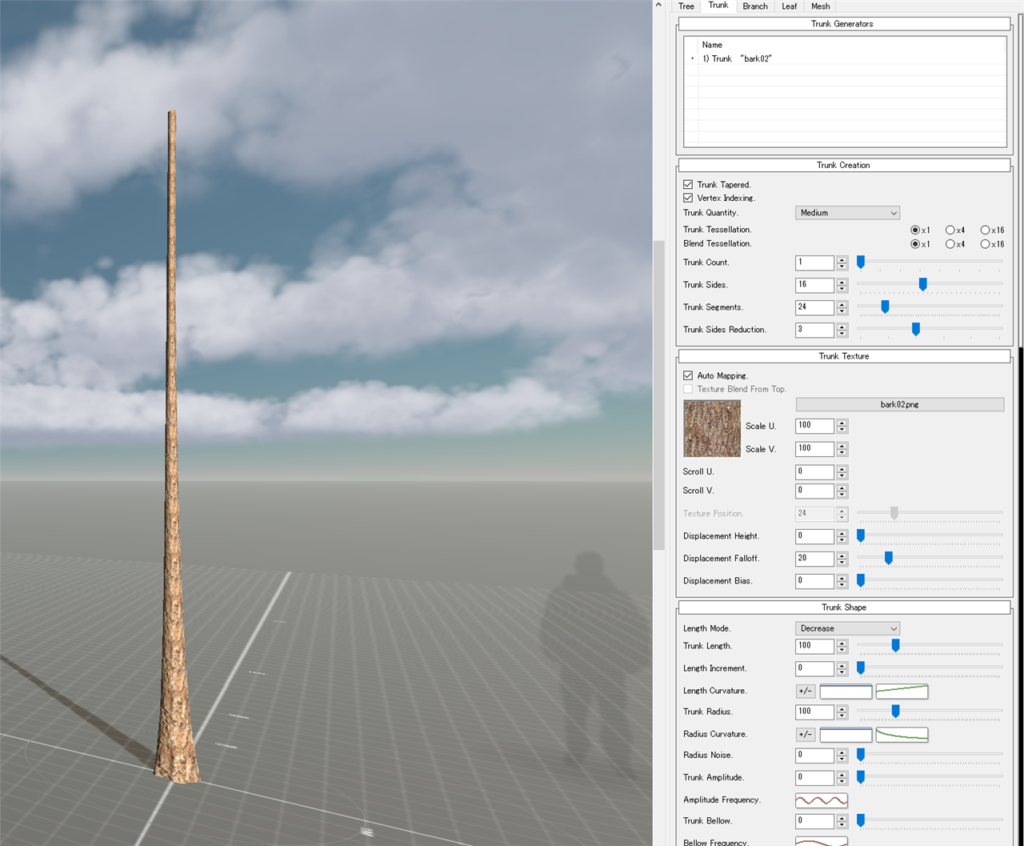
When launched, only the trunk will appear first.
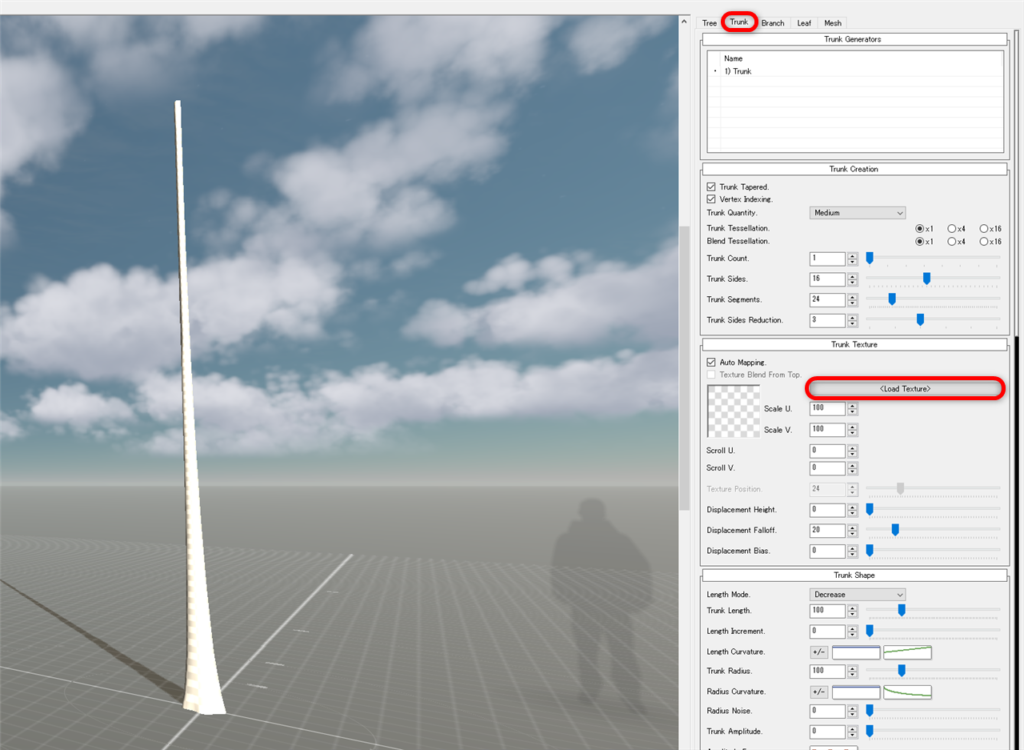
Trunk Creation
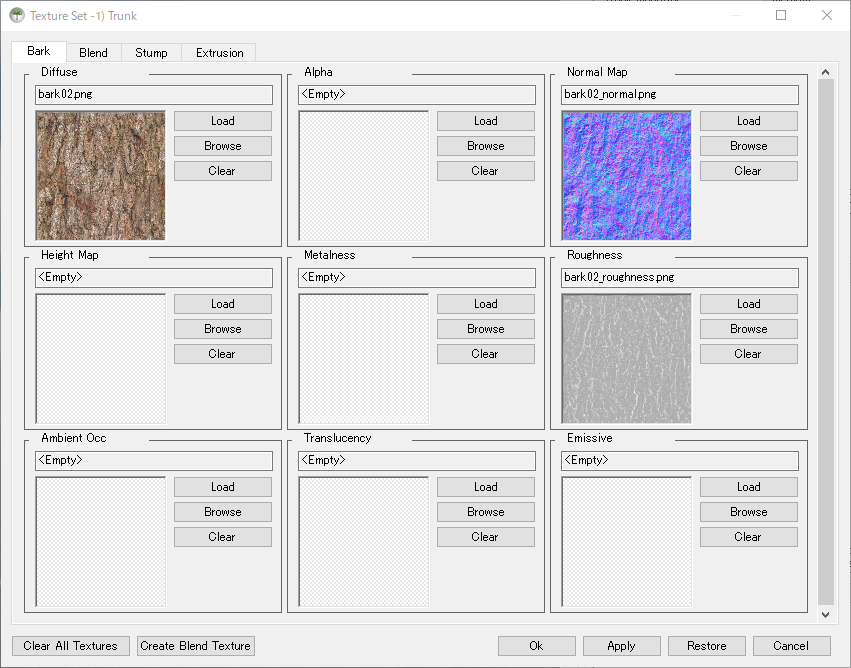
Go to the Trunk tab and assign a texture with Load Texture.

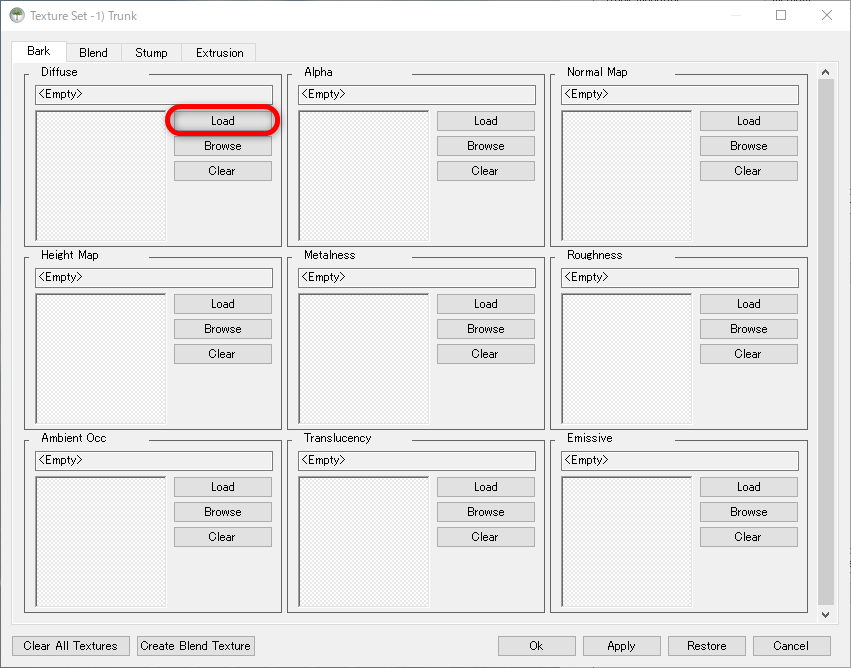
Load the texture by pressing the Load button in the Diffuse column of the Bark tab.

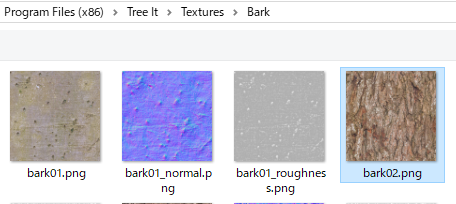
Several sample textures are available.
Here, bark02 is selected.

Based on the texture naming specified in Diffuse, normal and roughness maps are automatically loaded as well.

This will assign a texture to the trunk model.

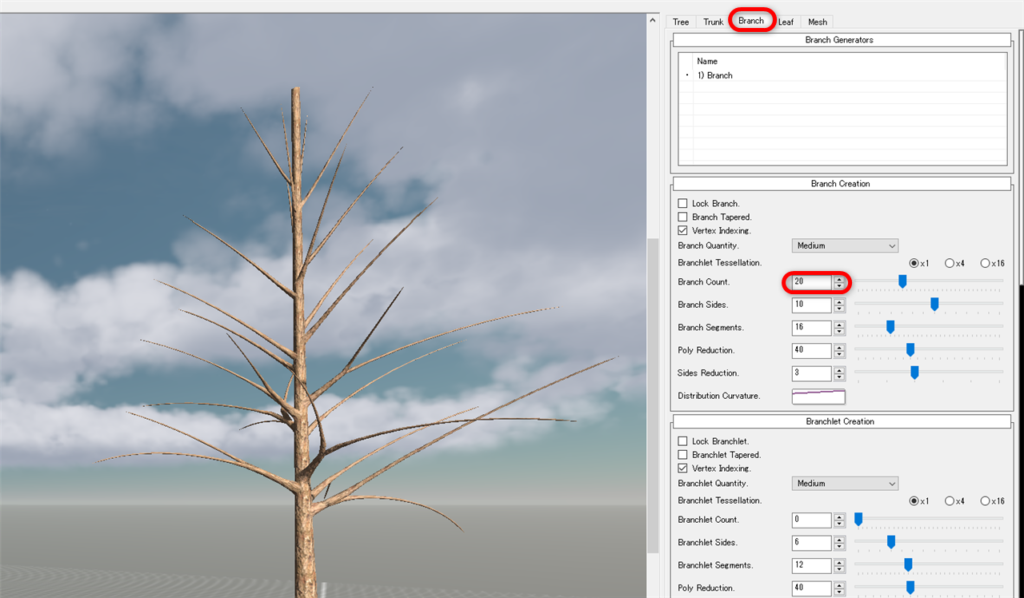
Creating Branches
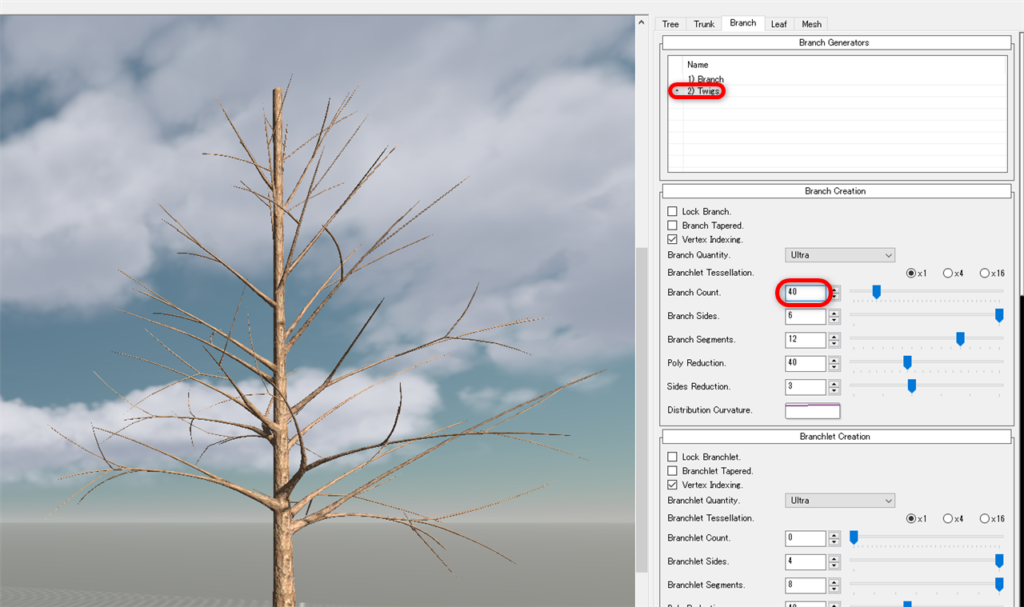
Then go to the Branch tab and set the Branch Count to 20.

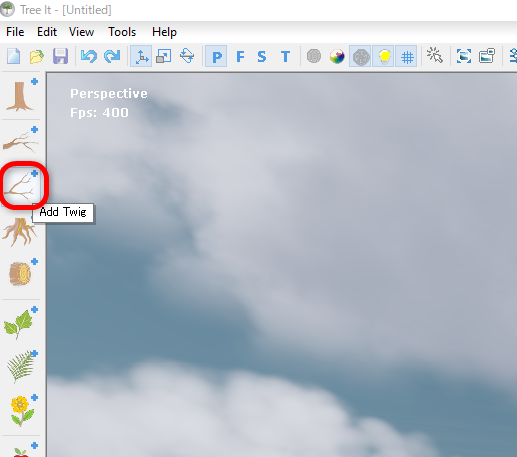
Execute Add Twig from the icon on the left of the Tools screen to add a twig.

Select the added Twigs and change the Branch Count to 40.

Twigs have been added.
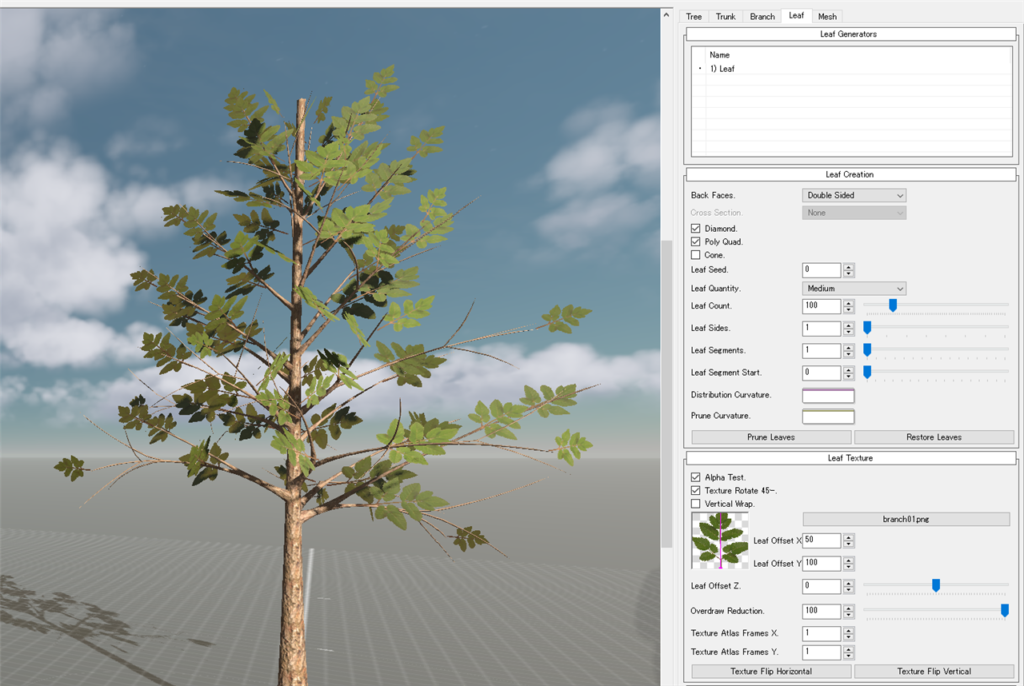
Creating leaves
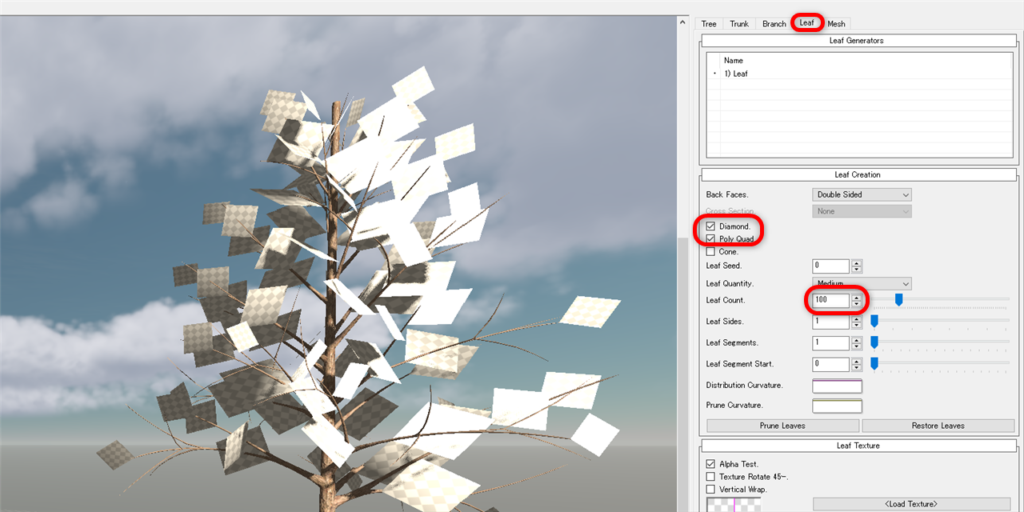
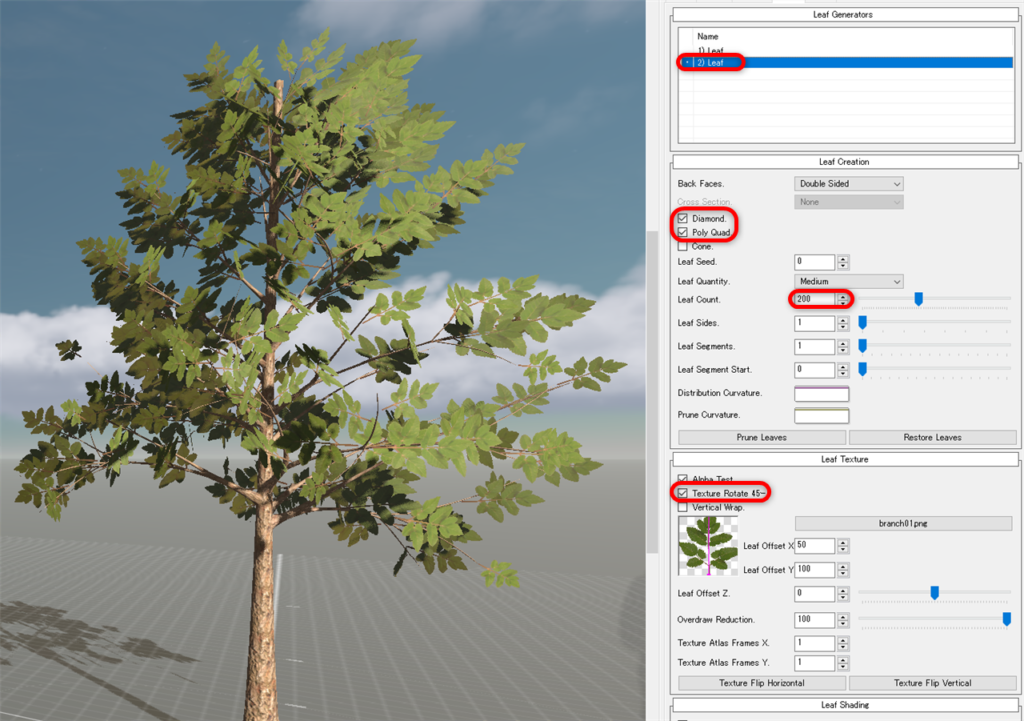
Go to the Leaf tab and in the Leaf Creation section, check Diamond and Poly Quad,
Change the Leaf Count to 100.

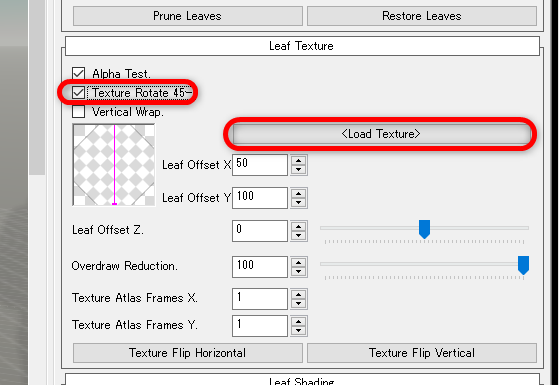
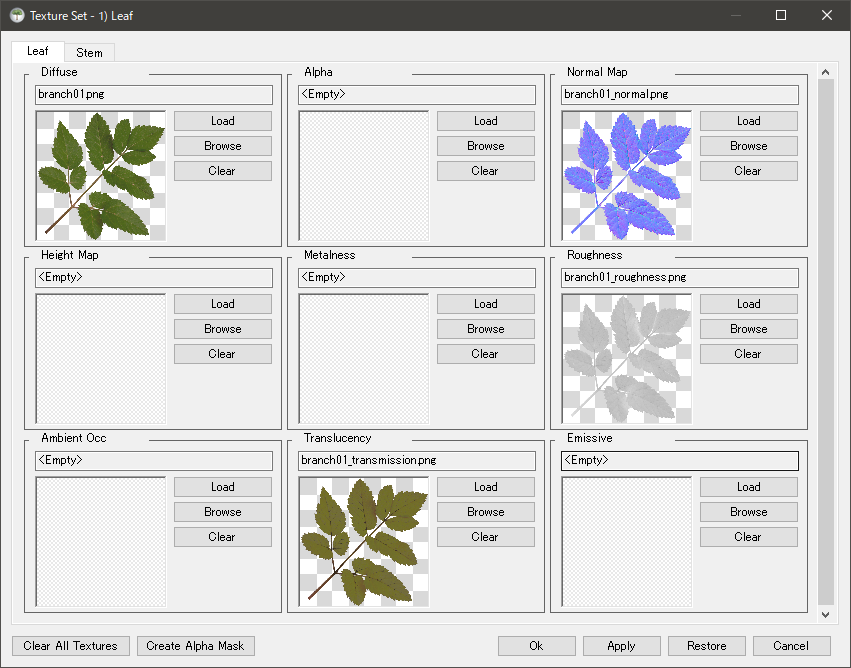
Next, load the leaf texture.
Check the Texture Rotate 45 checkbox and press the Load Texture button.

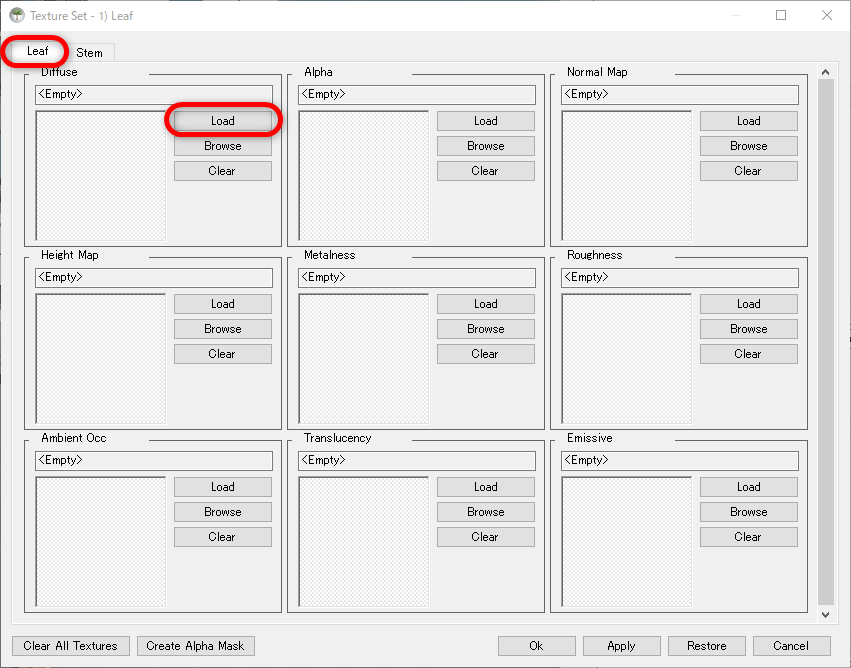
Press Load in the Diffuse column of the Leaf tab.

Select branch01.png


The texture is now assigned.
The sample texture is based on the lower left corner of the image and the leaf texture is created.
If the model shape is set to Diamond and Texture Rotate 45, the texture will be rotated by 45 degrees UV and applied exactly to the leaf model.

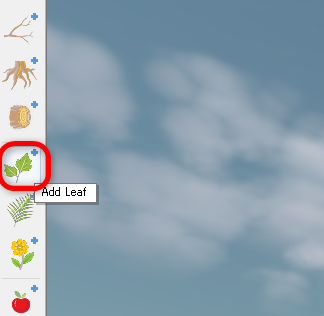
To add more leaves, execute the Add Leaf button from the icon on the left of the tool screen

Set Leaf Count to 200 and assign a texture with the same settings as before.

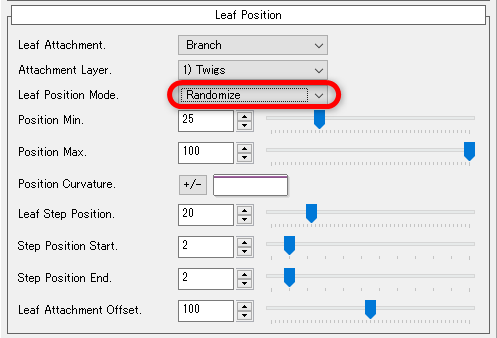
For the second Leaf, the Attachment Layer of the Leaf Position is automatically placed on the 1) Twigs of the twig; the Leaf Position Mode is changed to Randomize.

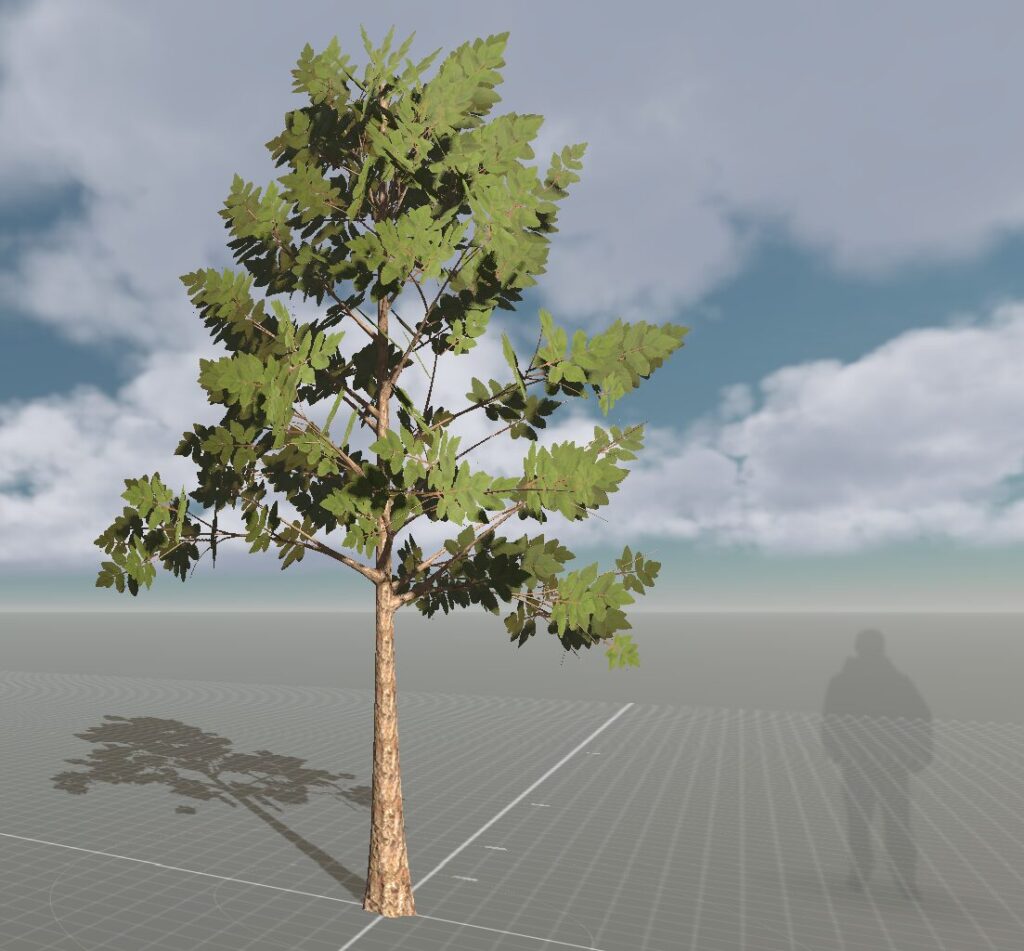
This will complete the process.

Various Functions
Tree It has a variety of other features that are second to none for paid software.
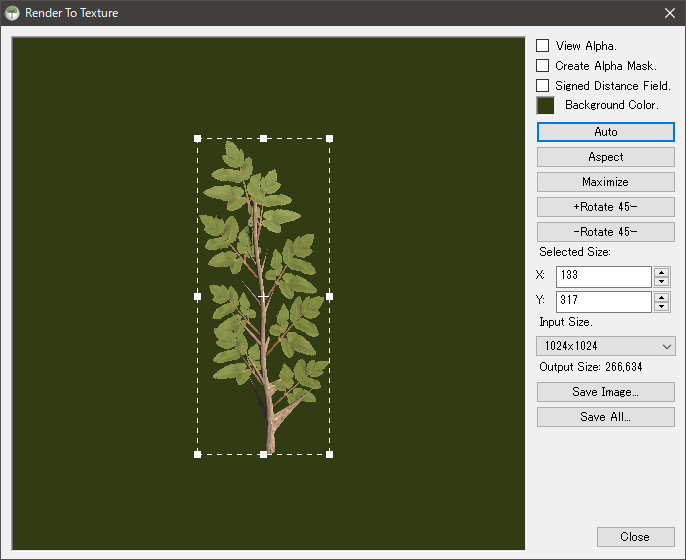
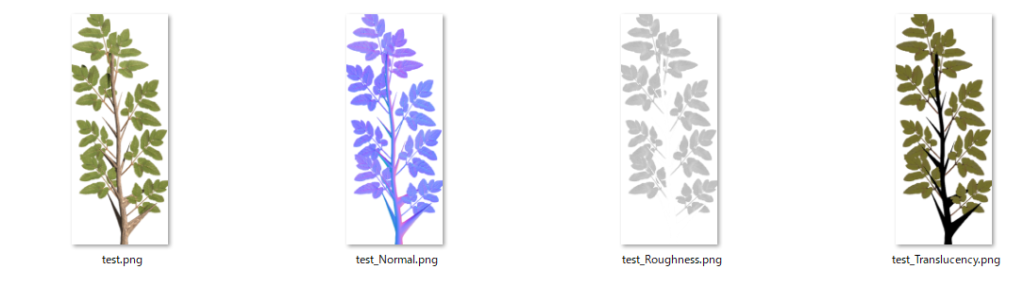
Texture rendering function for branches

Create a branch tree model using Tree It’s tree

Render as texture with the Render To Texture function.

Four types of textures can be created: Diffuse, Normal, Roughness, and Translucency.
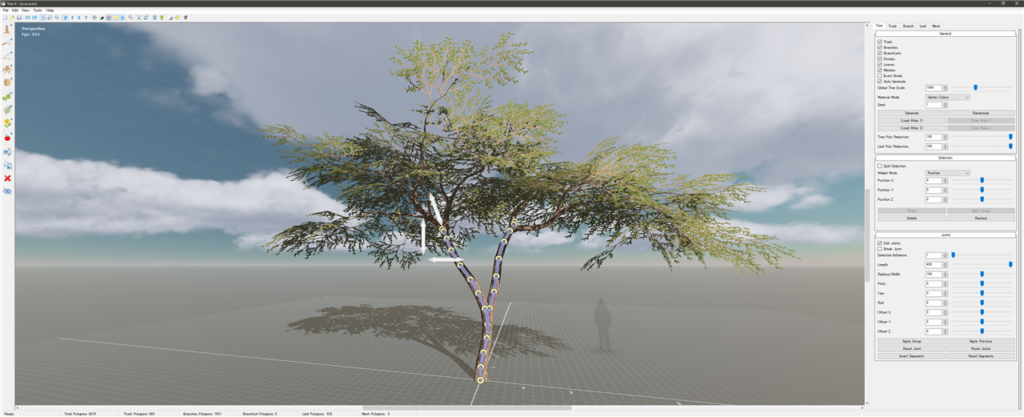
Shape editing with joints
The trunk and branch models created with the parameters are in joint mode.

Imposter
There is also the ability to create textures for billboards.

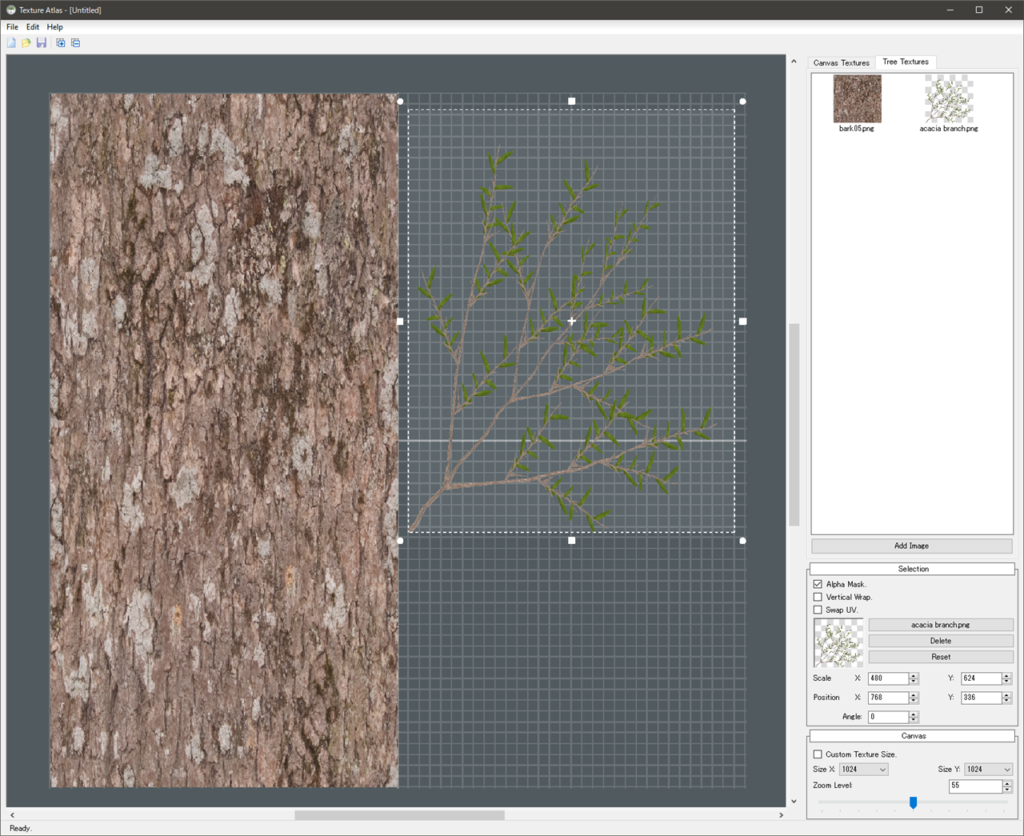
Texture Atlas
Textures can be loaded and aligned for UV layout to create atlas textures

It’s amazingly highly functional! It’s amazing that this is free…
There is also a paid Steam version, so if you want to support the author, I recommend it!
Toturial
The book provides detailed instructions on how to make a twisted fantasy style dead tree. Recommended.
Trees Library (gumroad)

https://lui.gumroad.com/l/qyKQ
The sample tree data included as a sample is available on gumroad for use with the Unreal Engine.

If you are interested, please give it a try.



Tree It makes it easy to create your own 3D tree models for your apps and games,
It is an easy-to-use, real-time 3D tree generator that makes it easy to create your own 3D tree models for your apps and games.
All model exports are freely available for any engine or project.
feature