InstaMATで今度はElementグラフで簡単なタイルのプロシージャルマテリアルを作ってみました。
サブスタンスデザイナーに似ているのと、主だったノードは大体ありそうなので、
非常にとっつきやすいですね。
基本的な操作手順
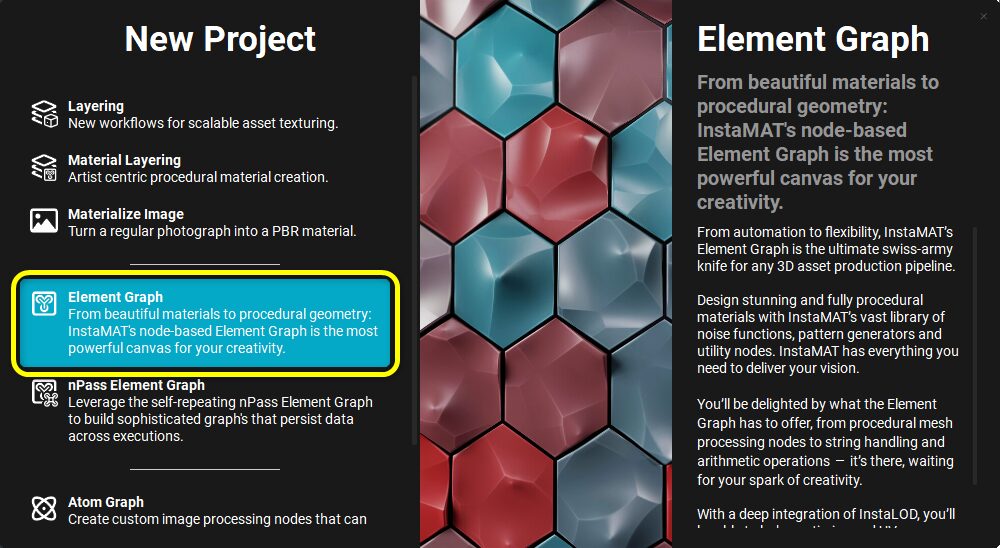
新規プロジェクト作成でElement Graphを選択します。

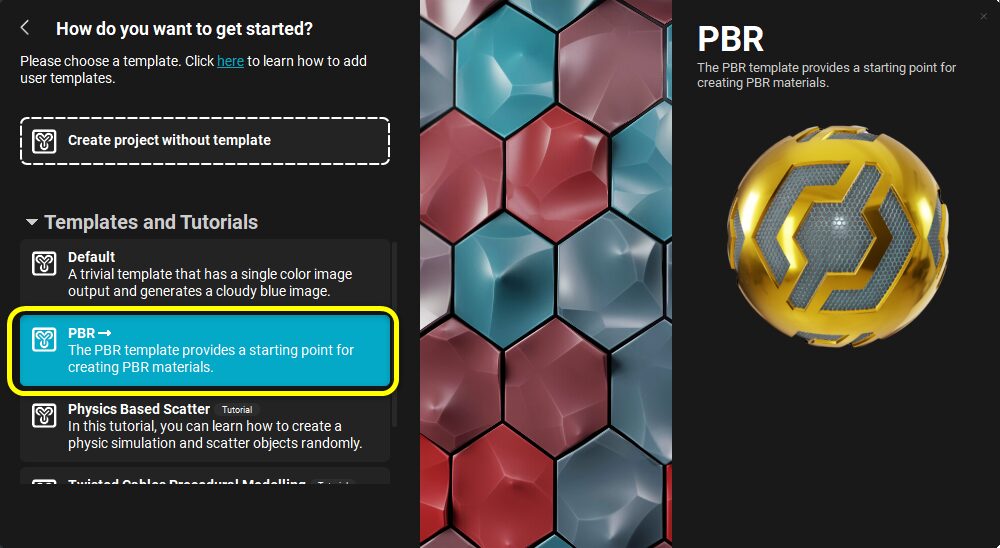
テンプレートは今回はPBRマテリアルを作るので、『PBR』を選択します。

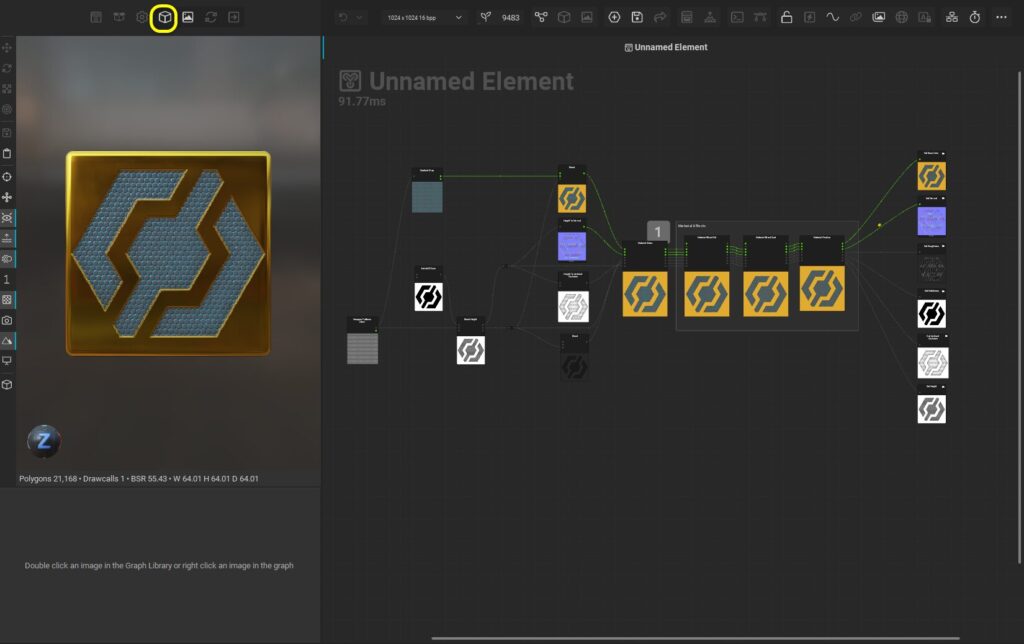
そうすると、InstaMATロゴのグラフが読み込まれます。左のキューブのアイコンを押すと、3Dビューが表示されます。

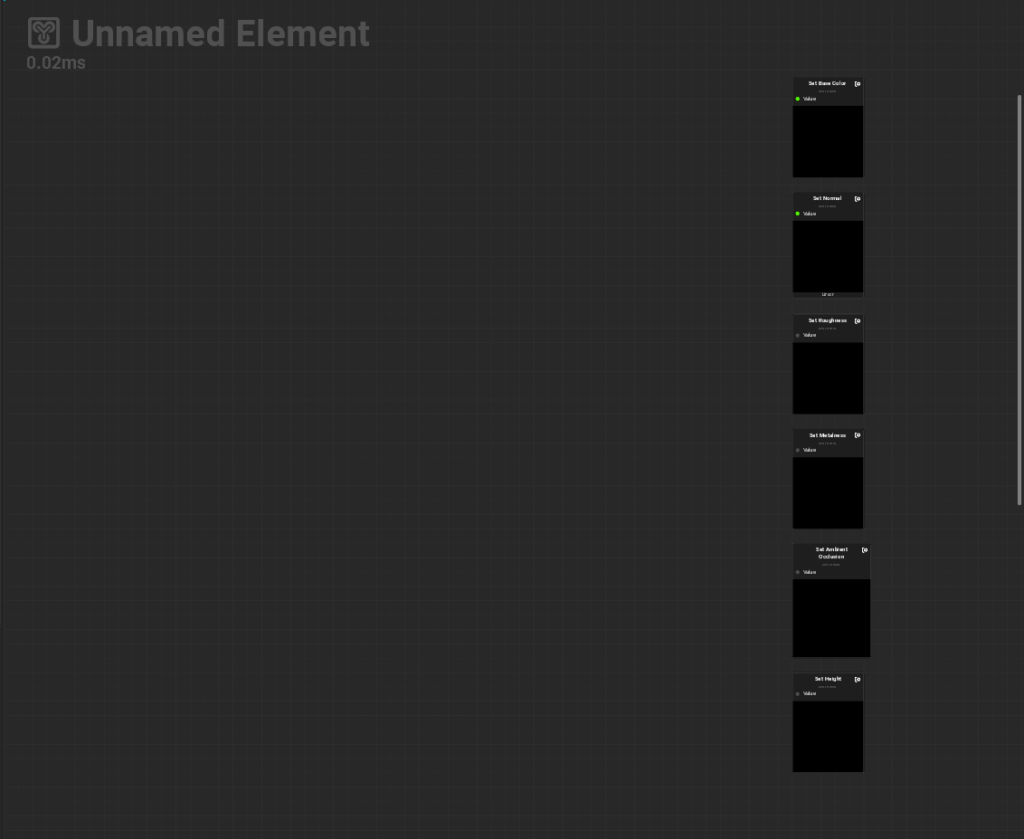
Shiftキーを押しながらマウスドラッグで出力ノード以外をすべて選択して削除しましょう。

ノードの作り方
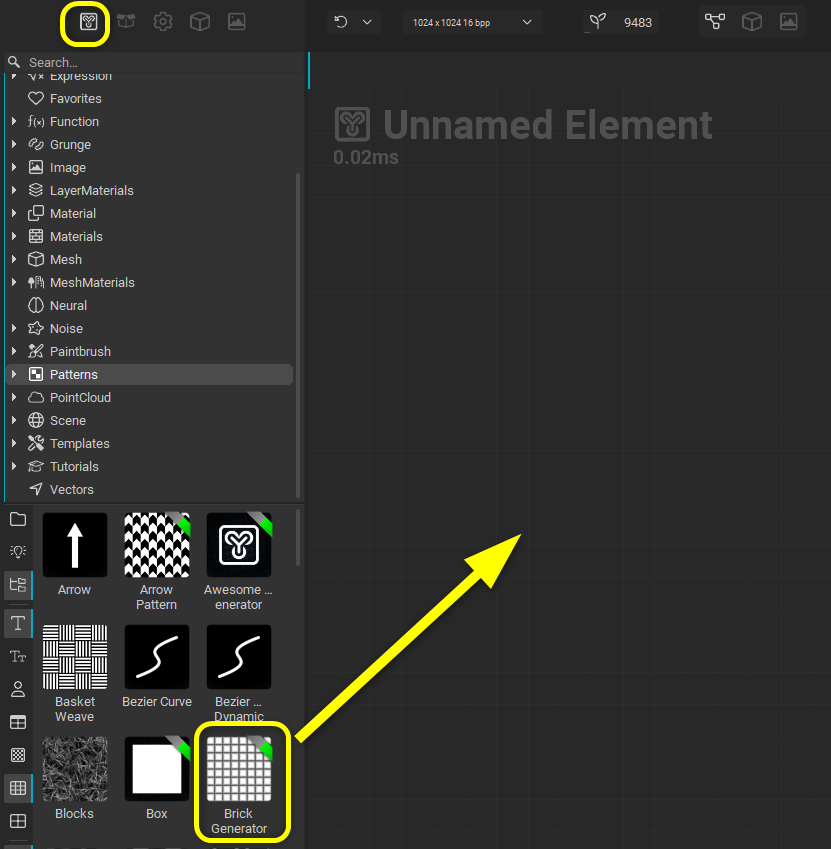
左上の『Graph Library』アイコンを押すと、左側にライブラリーが表示されます。
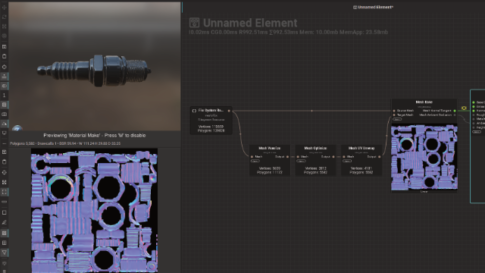
上のカテゴリを選択すれば、下側にノードが表示されるので、グラフビューへドラッグ&ドロップすればノードを作成できます。

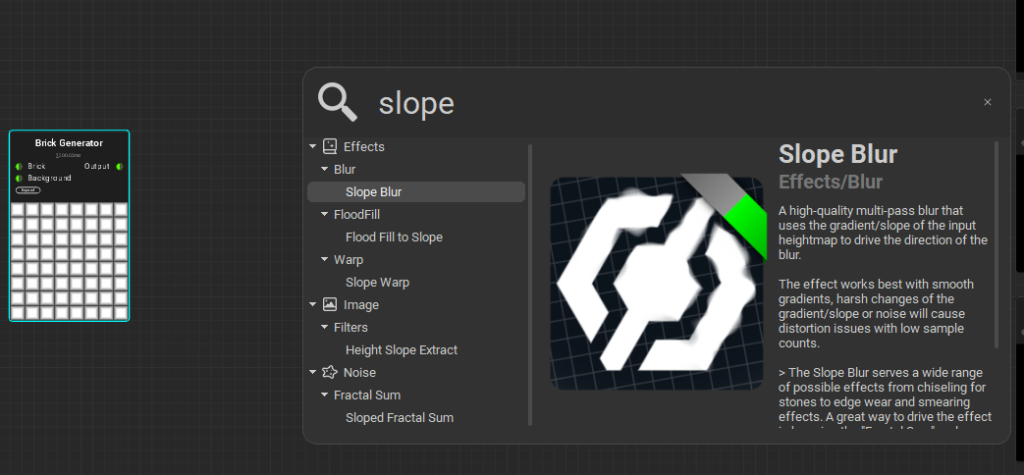
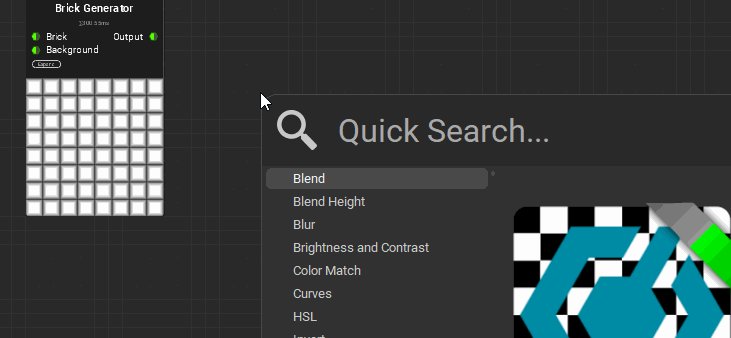
または、グラフビューで右クリックすれば検索メニューが出てくるので、ノード名を打ち込んでリストアップされたノードをダブルクリックすればノードを作成できます。

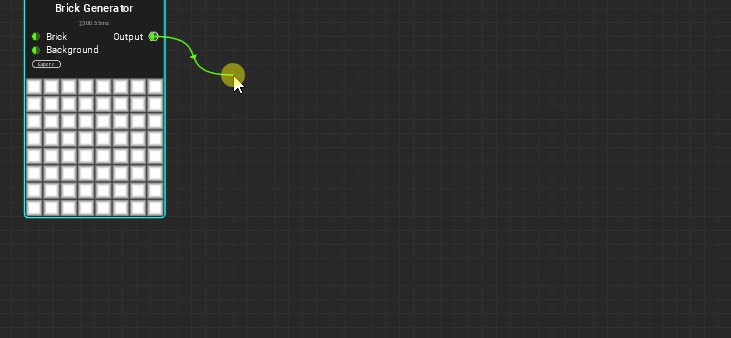
既存のノードの接続からマウスドラッグしてラインを出して検索メニューを出し、ノードを作成することも可能です。

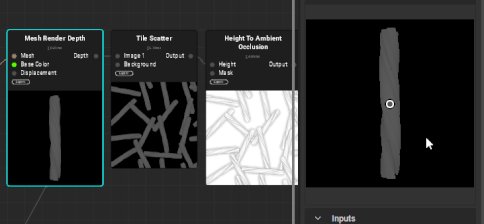
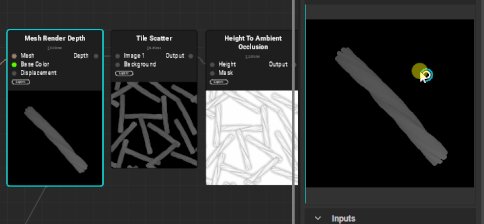
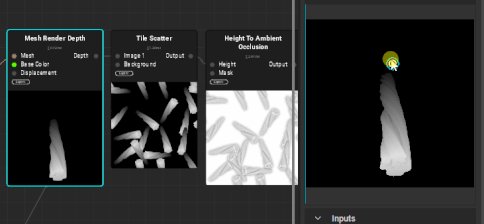
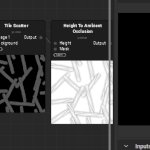
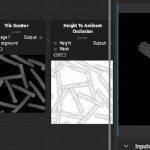
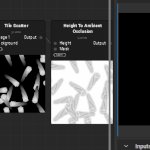
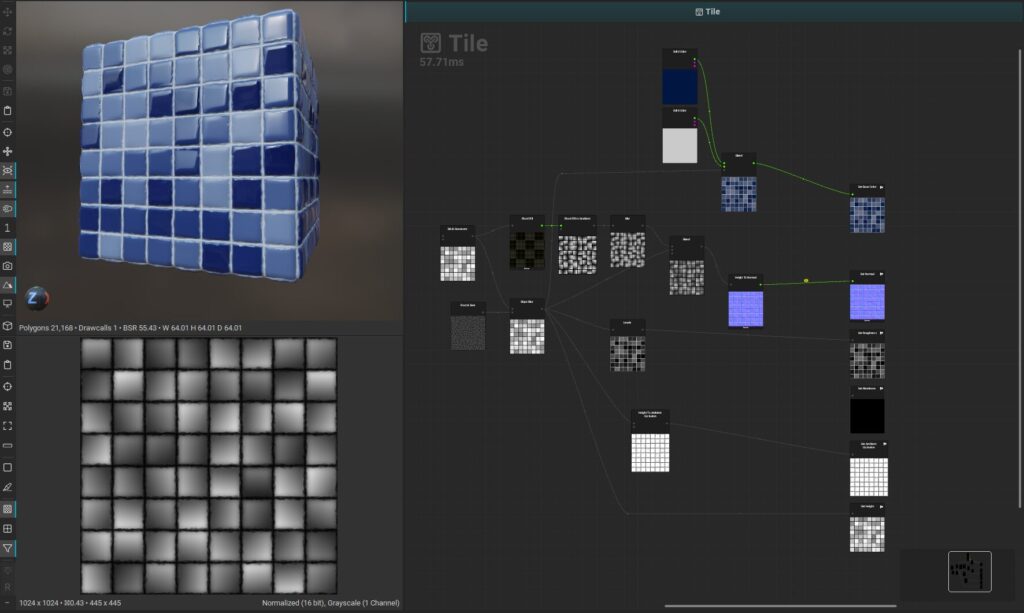
2Dビューでの表示
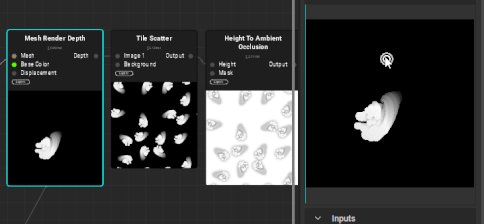
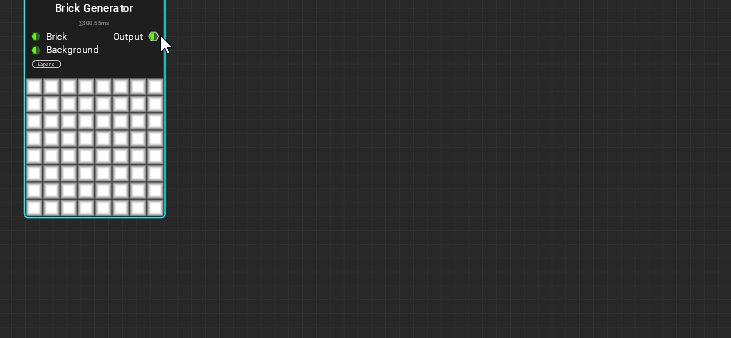
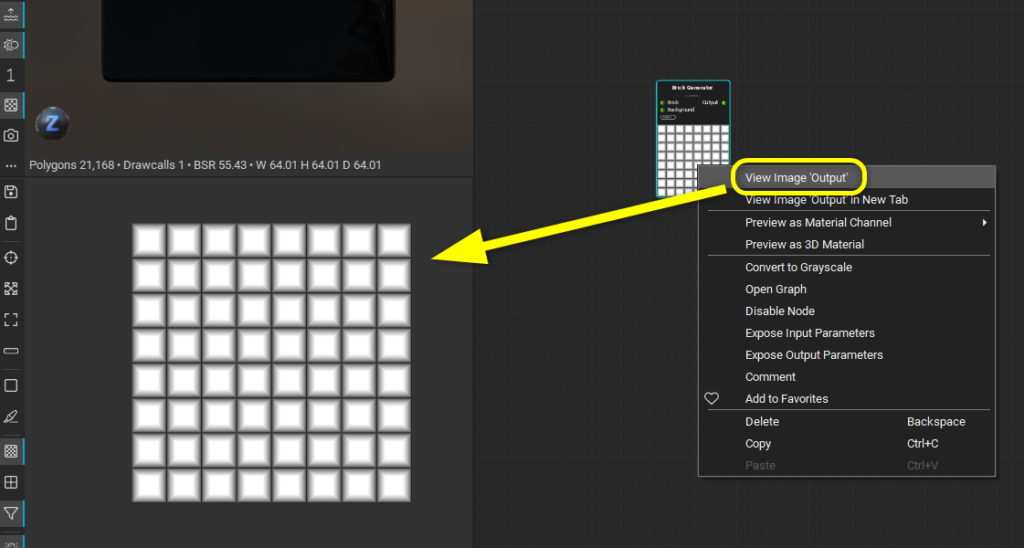
ノードの出力結果を確認するには、右クリックメニューから『View Image Output』を実行すると、Image Viewerで表示されます。

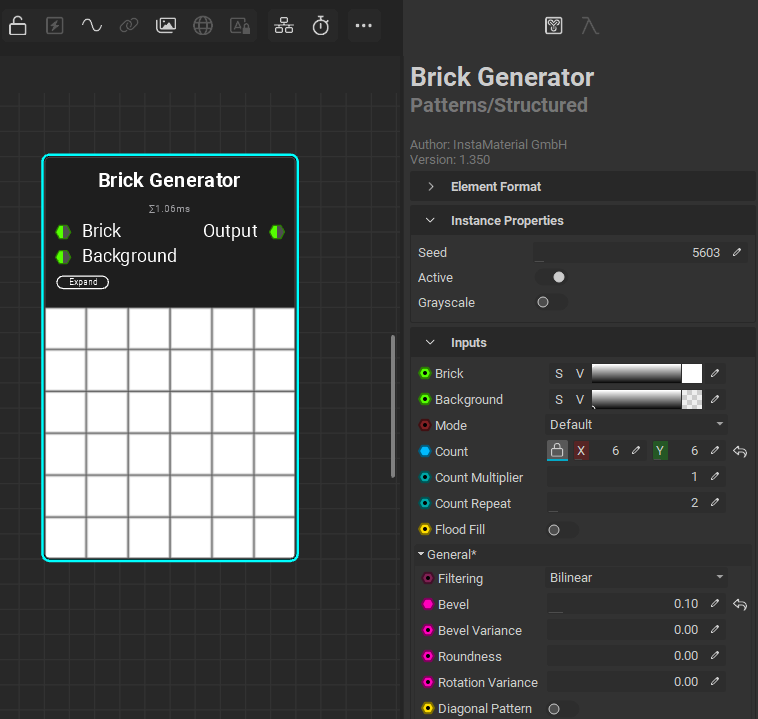
ノードのパラメータ編集
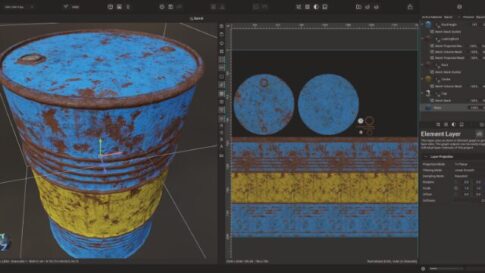
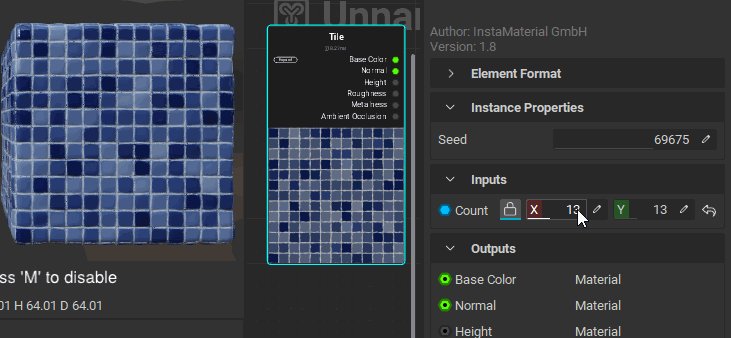
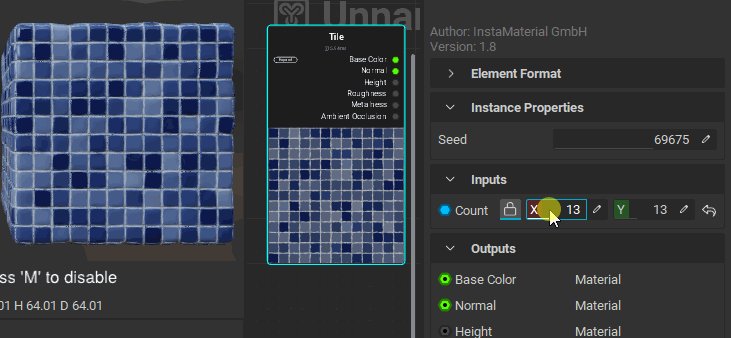
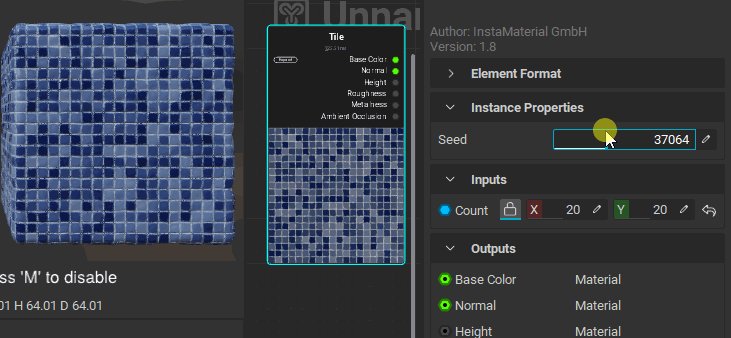
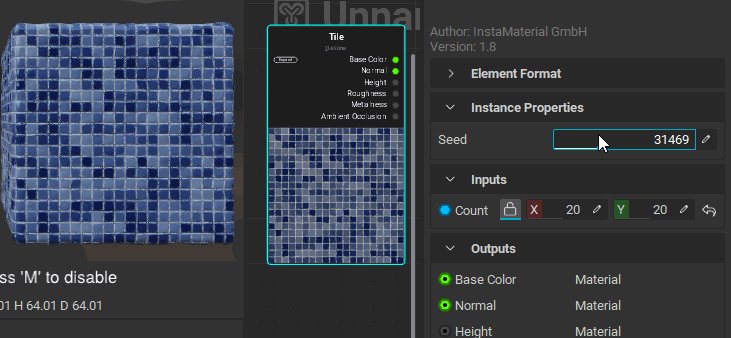
ノードを選択すれば、ウィンドウ右側の『Graph Object Editor』にパラメータ群が表示されるので、そこでパラメータを編集します。

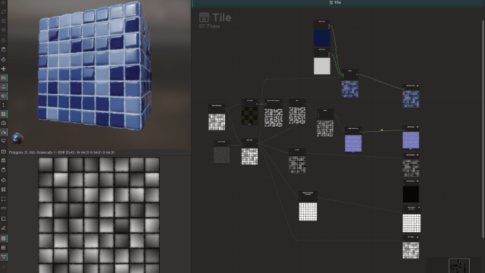
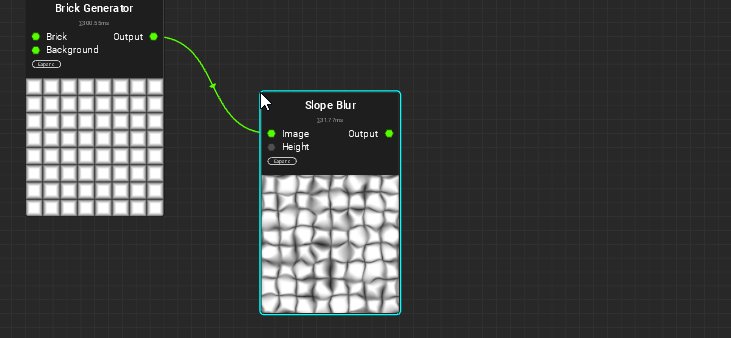
あとは、ノードを出しては繋いでパラメータを編集していくだけです。
操作自体はとても簡単ですね! ノードを覚えるほうが大変だ・・・
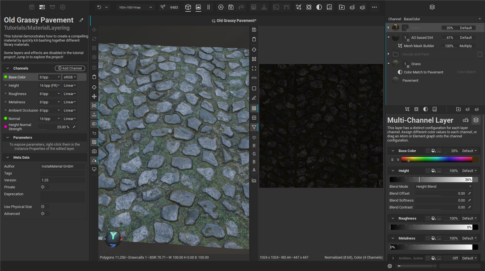
簡単なタイルのマテリアルを作ってみました。
作業風景はYoutube動画をアップしていますので、参考にしてみてください。

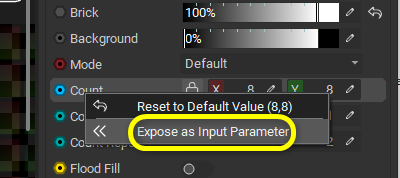
外部へパラメータを出力
外部から編集可能にしたいパラメータは右クリックから『Expose as Input Parameter』を実行

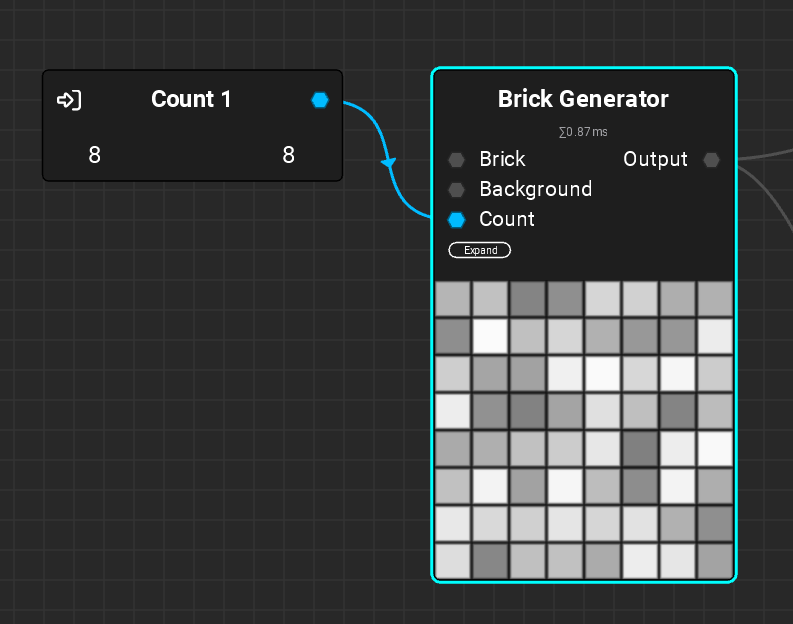
そうすると、パラメータのノードが作成されます。

パラメータを出しておけば、別のグラフからこのマテリアルグラフノードを呼び出して編集することが出来ます。

この辺はサブスタンスマテリアルと同じですね。
サブスタンスと同様に他のDCCツールやゲームエンジンに読み込む事も出来るそうです。
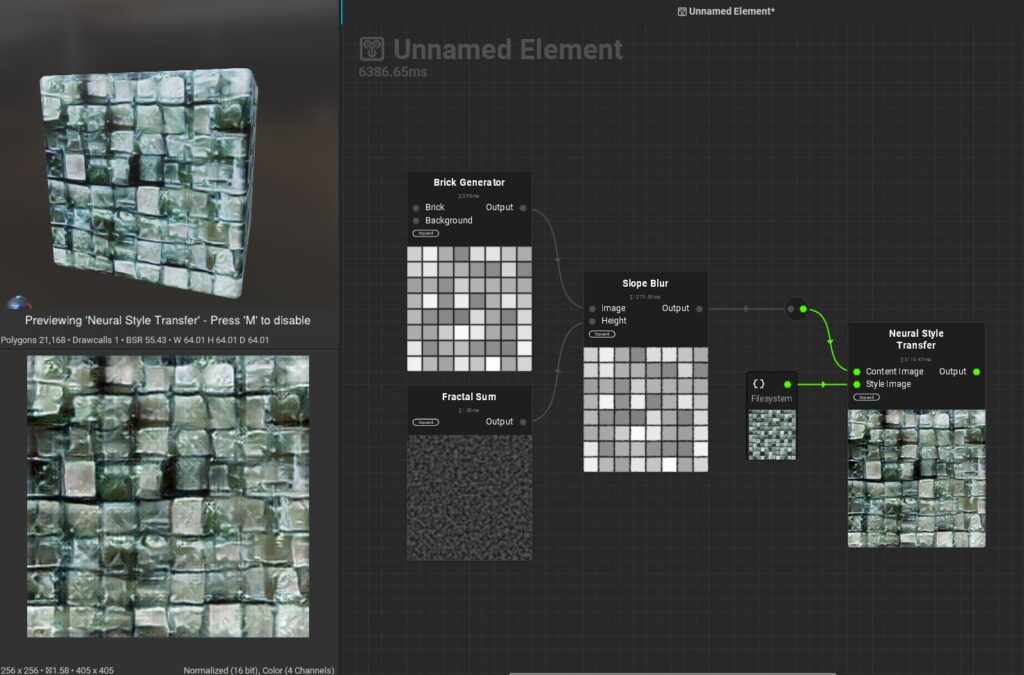
Neural Style Transfer
機械学習を使ったノードもあるようで、Style Imageに入力した画像をリファレンスとして、Content Imageに入力した画像をリファレンスに近づけるよう加工してくれます。
こいつはすごいのぅ!サブスタンスには無い機能じゃし、今時で新しいのぅ

興味がある方は是非さわってみてください。