InstaMATがバージョンアップされて、Early Access 2が公開中です!
UIの多言語対応が入って、日本語UIにすることも出来るようになったようです。
今後のバージョンアップも楽しみなInstaMATですが、今回はSubstance 3D Painterライクな多層レイヤー型でペイントも可能なテクスチャ作成モードである『Layering』モードを試してみました。
あくまで基本的な使い方にフォーカスしていますので初心者向けの内容になります。

Blenderで簡単なドラム缶モデルのローモデル、ハイモデルをモデリングして検証してみました。
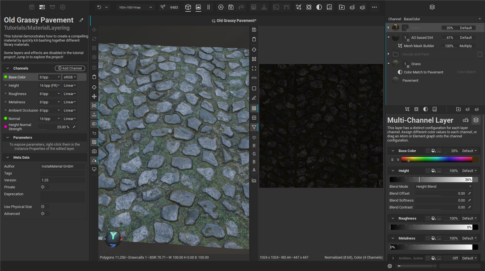
画面構成もサブスタンスペインターに似てて、サブスタンスユーザーはとっつきやすそうですね。
Contents
新規プロジェクトの作成
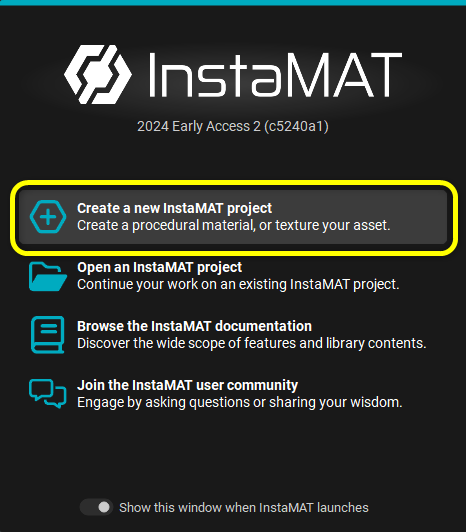
まず新規プロジェクトを作成していきます。

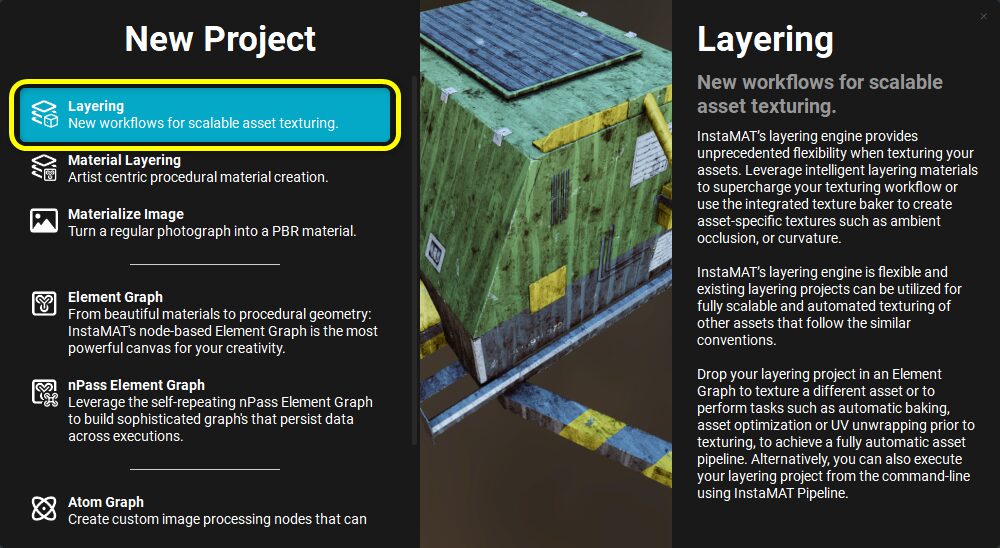
Layeringモードを選択

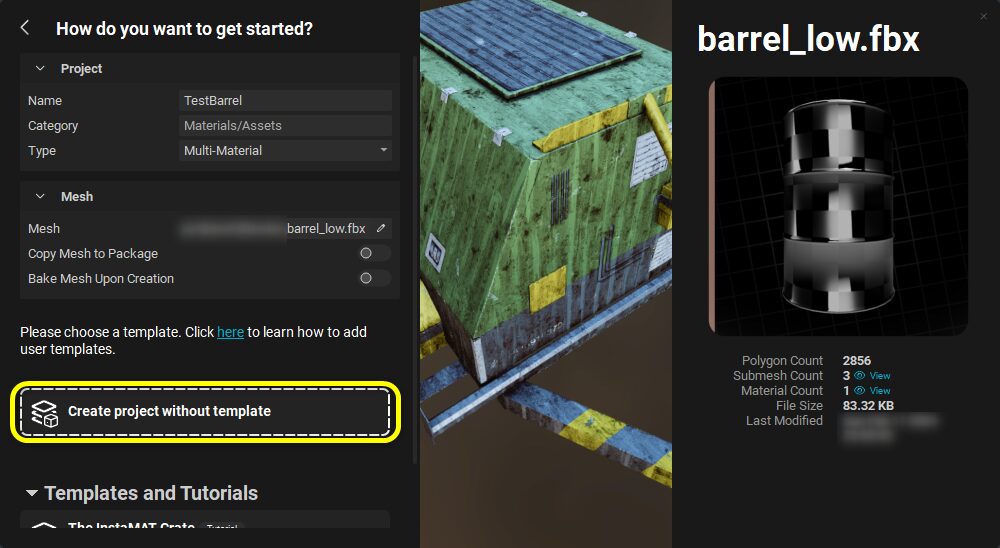
プロジェクト名など入力し、Type は『Multi-Material』としておきます。
またMeshの項目でモデルを指定します。

指定が終わったら Create project… で作成
まずはベイク
プロジェクトが作成できたら、ハイモデルからベイクします。
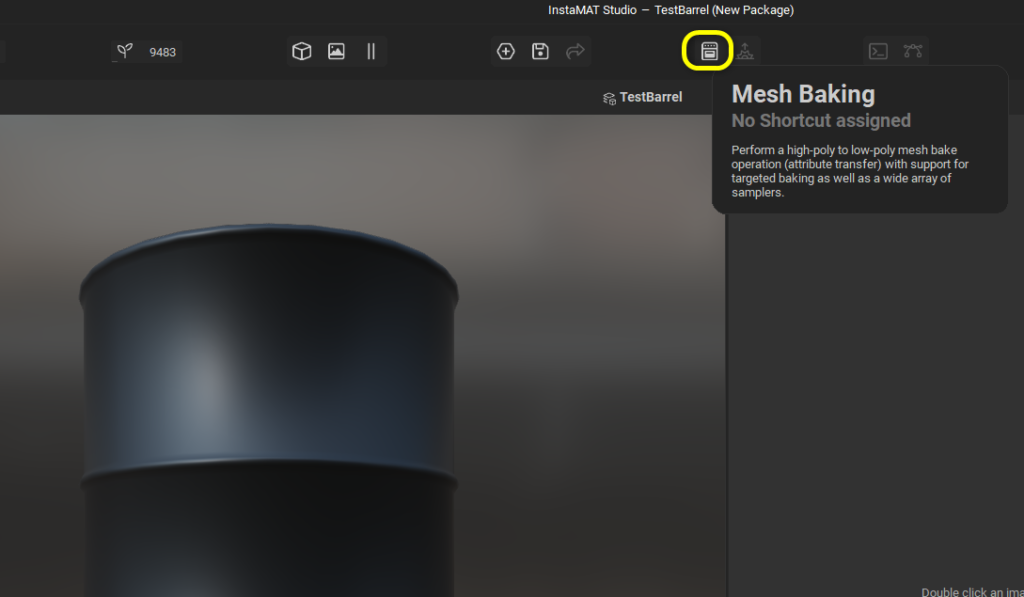
画面上部のアイコンから『Mesh Baking』を開きます。

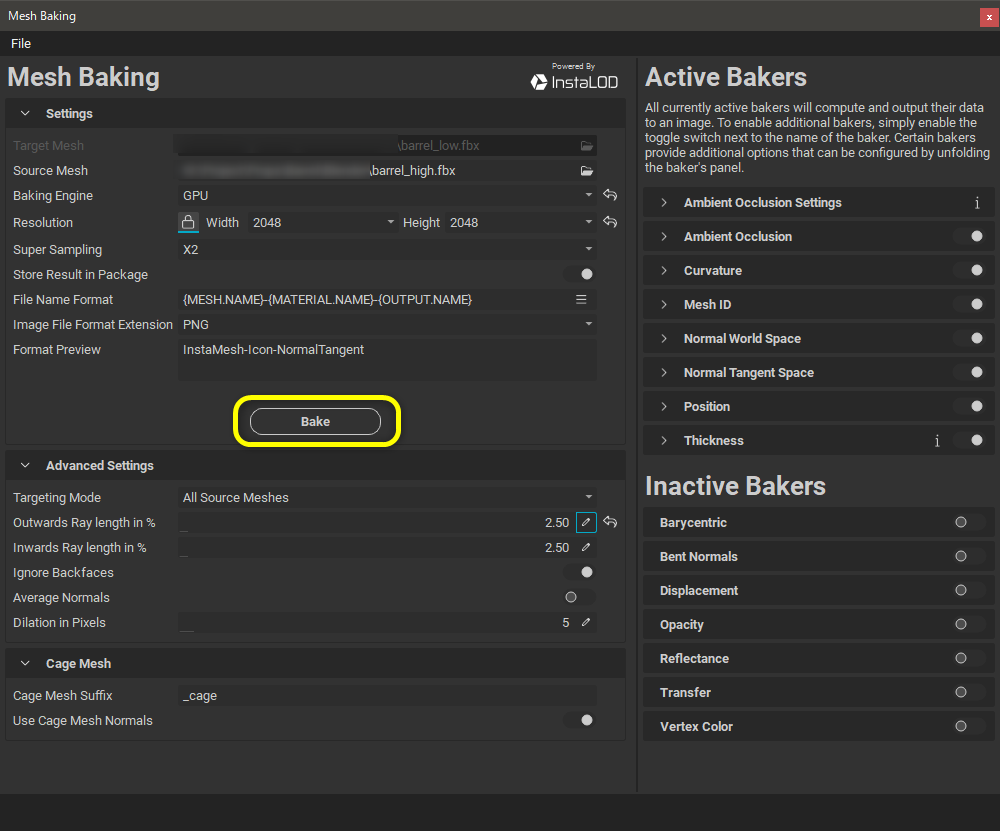
Mesh Bakingウィンドウが開いたら、Source Meshにハイモデルを指定し、
ベイクテクスチャの解像度を設定、Baking Engineは『GPU』としました。
あとは、Ray lengthなど調整して右側でベイクしたい項目をアクティブにして各種設定をしますが、
今回はデフォルトのまま実行しています。Bakeボタンで実行。

ベイク機能はInstaLODの機能が使われてるんですね。
とても速くベイクできました!

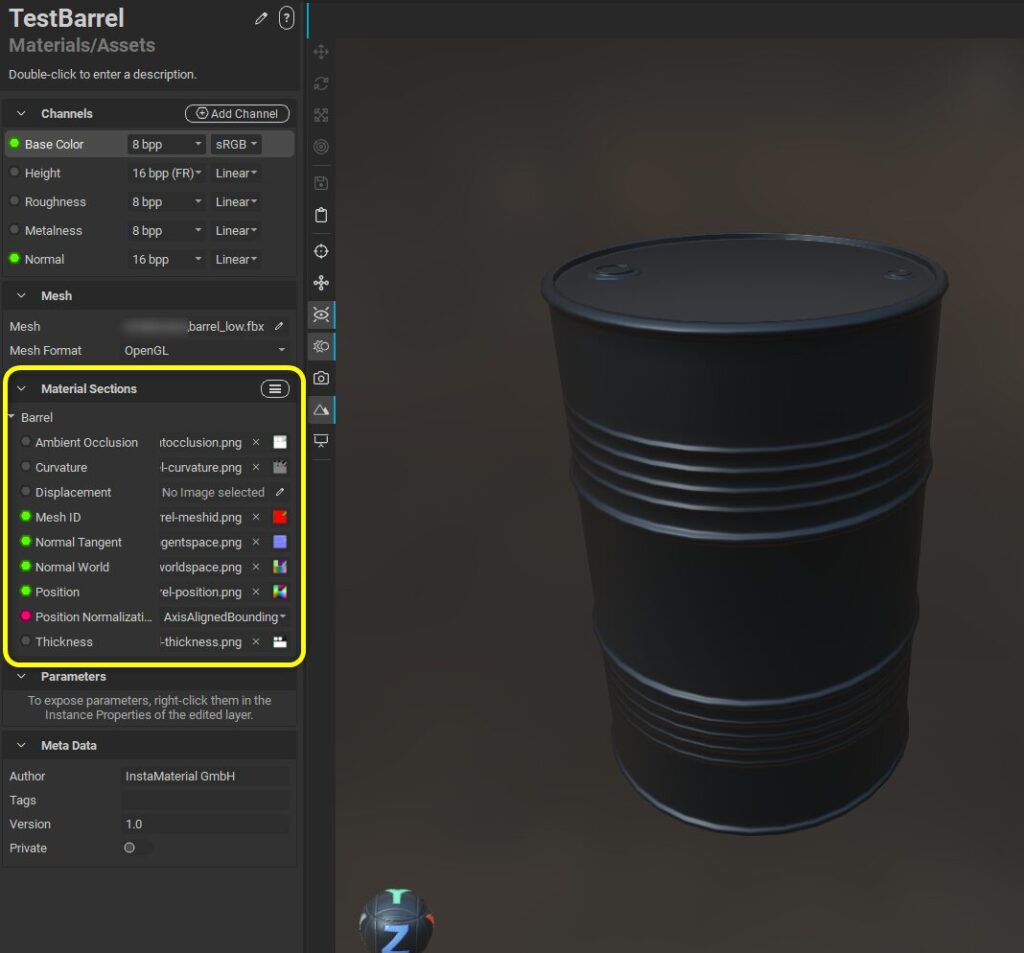
ベイクが終わったら、画面左側のMaterial Sectionsにベイクしたテクスチャ群が自動設定されて、
ビューポートのモデルに反映されます。
サブスタンスペインターにある、メッシュの名前を見てマッチしたメッシュ同志でベイクする機能は見当たらんのぅ?
探してみたけど、それらしい機能は無さそうにみえました
・・・と思ったら、InstaMAT公式 Xアカウントから教えて頂けました!

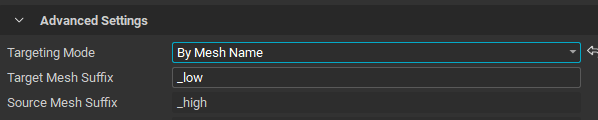
Targeting Modeを『By Mesh Name』にすることでメッシュ名でマッチしたメッシュ同志でベイクできるようです。
レイヤーの作成
画面右側にレイヤーエディタである『Layering』が表示されています。
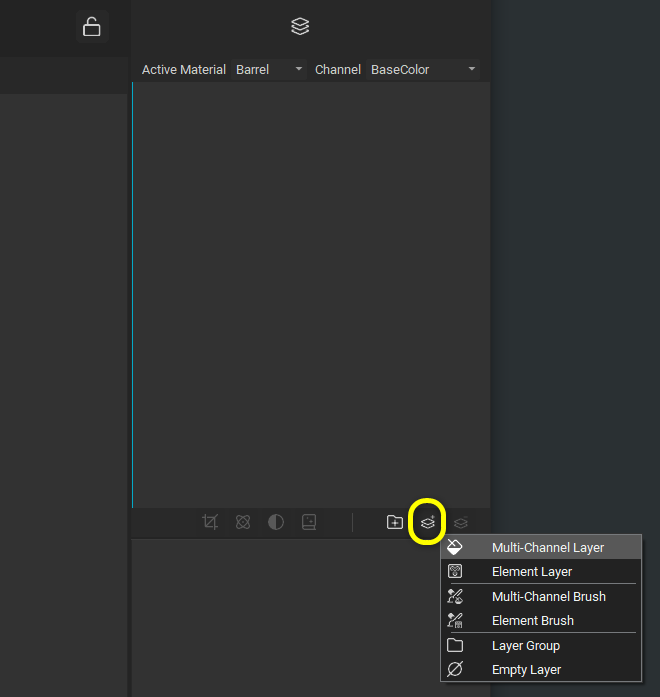
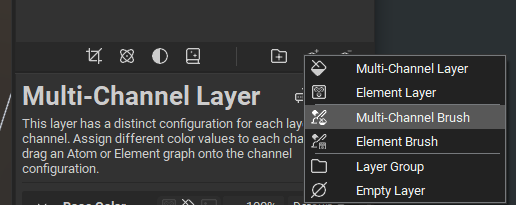
Add New Layerボタンでレイヤーを追加します。

Multi-Channel Layer
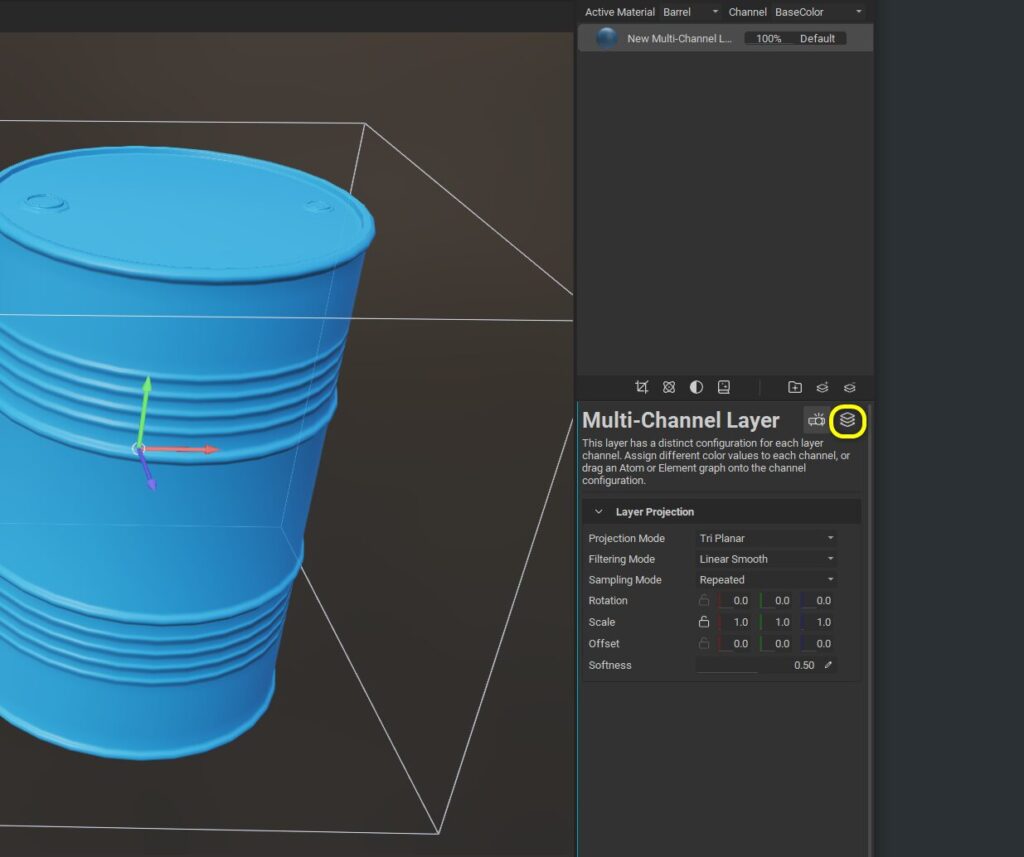
まず、Multi-Channel Layerを追加してみます。
このレイヤーは、各レイヤー・チャンネルごとに異なるコンフィギュレーションを持っている。各チャンネルに異なる色の値を割り当てるか、アトムまたはエレメントのグラフをチャンネル構成にドラッグします。

そうするとモデルに単色が割り当てられます。
これはBase Colorなど複数チャンネルに対して塗りつぶすレイヤーみたいです。
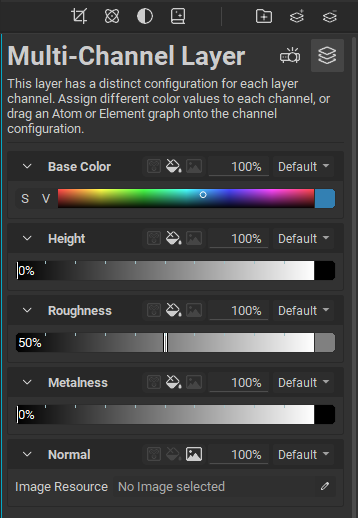
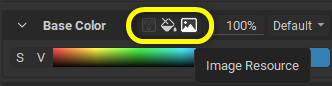
Layer Channelsボタンを押すと、色の編集画面に変わります。

サブスタンスペインターで言うと、塗りつぶしレイヤーと近い物ですね。

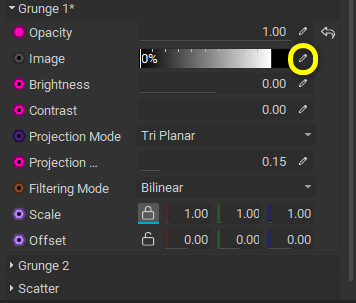
デフォルトでは単色カラーになっていますが、画像やInstaMATのマテリアルグラフ機能で作ったグラフも使用できるようです。
特定のチャンネルへの効果をオフにしたい場合は、パーセンテージを0%にするとオフになります。
パラメータ上でマウスドラッグすれば数値変更可能です。

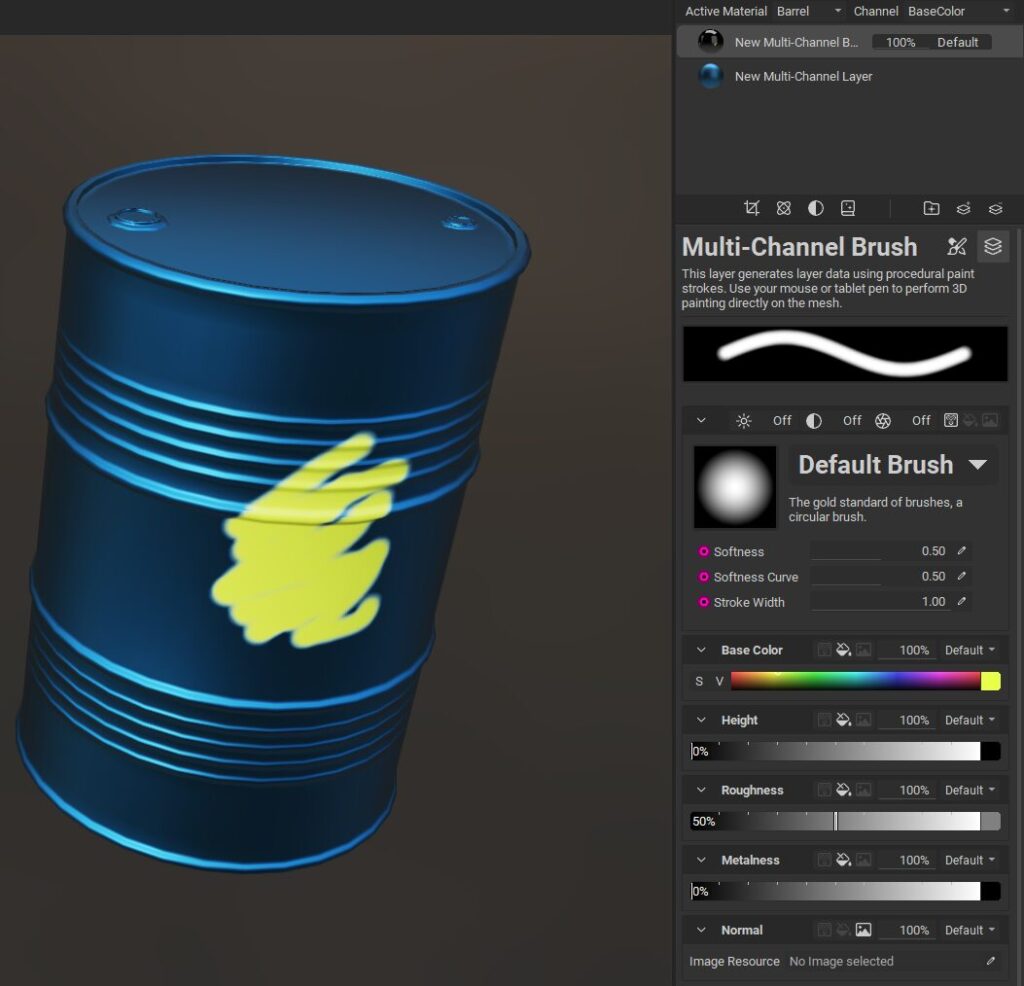
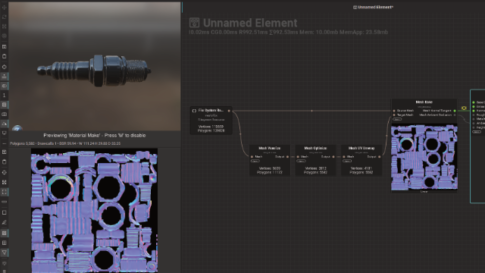
Multi-Channel Brush
このレイヤーは、プロシージャルなペイントストロークを使ってレイヤーデータを生成する。
マウスやタブレットのペンを使って、メッシュ上で直接3Dペイントを行います。
Multi-Channel Brushを使うと、複数チャンネルに対してブラシでペイント出来ます。


こちらも単色カラーの他、画像やグラフも使用可能です。
この辺もサブスタンスペインターと近い操作感なので馴染みやすいですね。
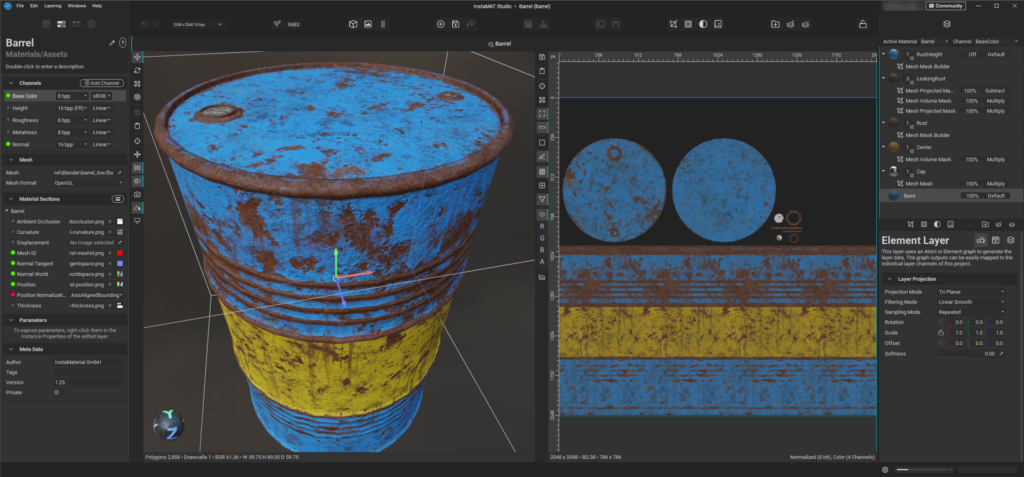
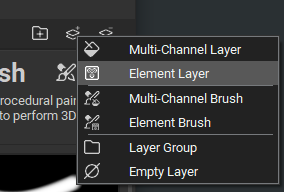
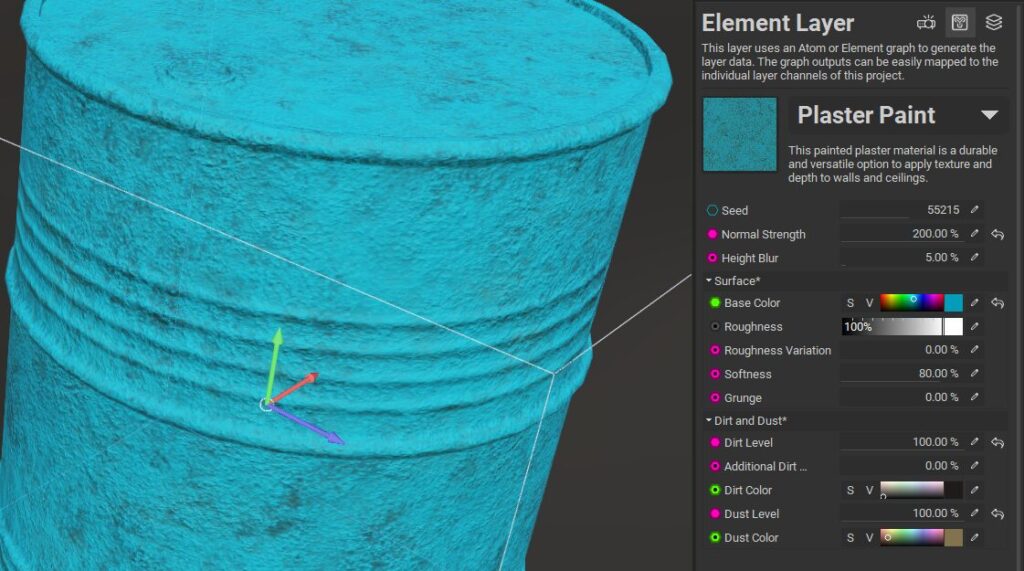
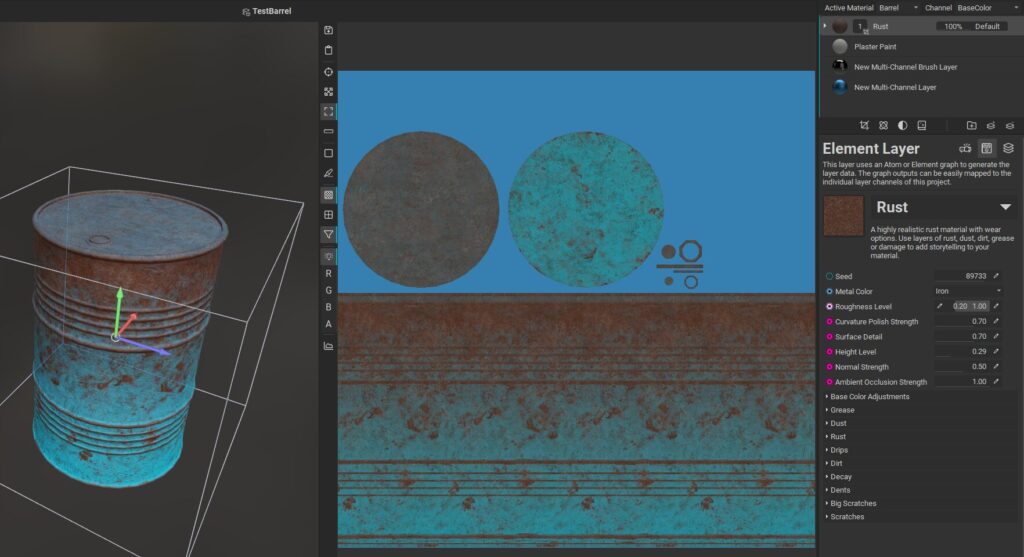
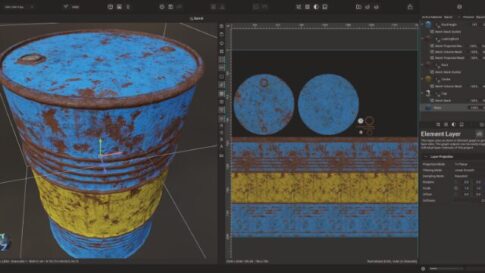
Element Layer
このレイヤーは、AtomまたはElementグラフを使ってレイヤーデータを生成する。グラフの出力は、このプロジェクトの個々のレイヤーチャンネルに簡単にマッピングできます。
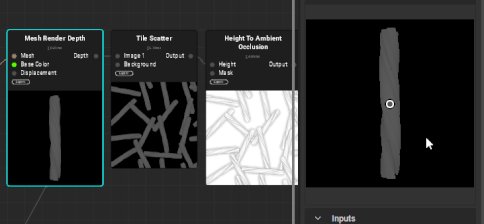
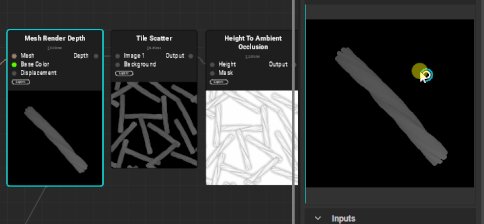
Element Layerでは、InstaMATのプロシージャルマテリアルグラフであるElement Graphを割り当てることが出来ます。


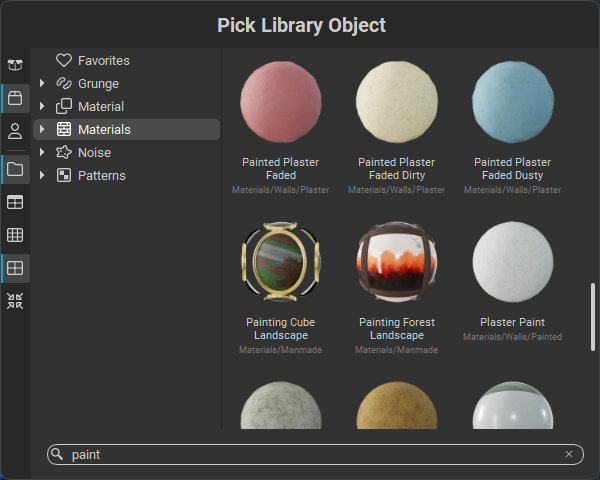
ライブラリーにはプリインストールされているElement Graphが多数あります。
Plaster Paintを選択しました。

Element Graphによるマテリアルには、様々なパラメータが付いているので、それを変更することで見た目をカスタマイズすることが出来ます。
レイヤーマスクの追加
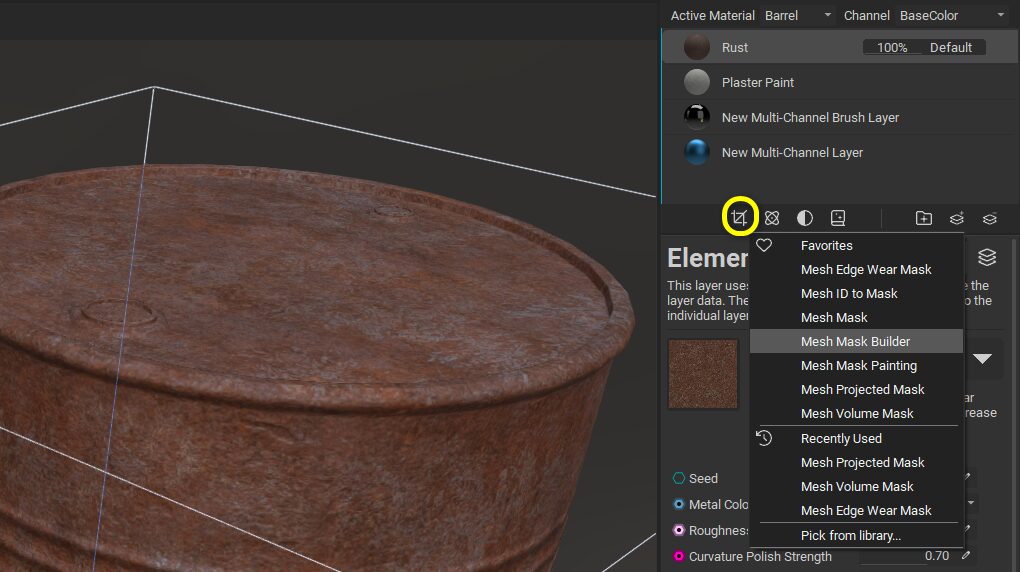
レイヤーにはマスクを追加するが出来ます。
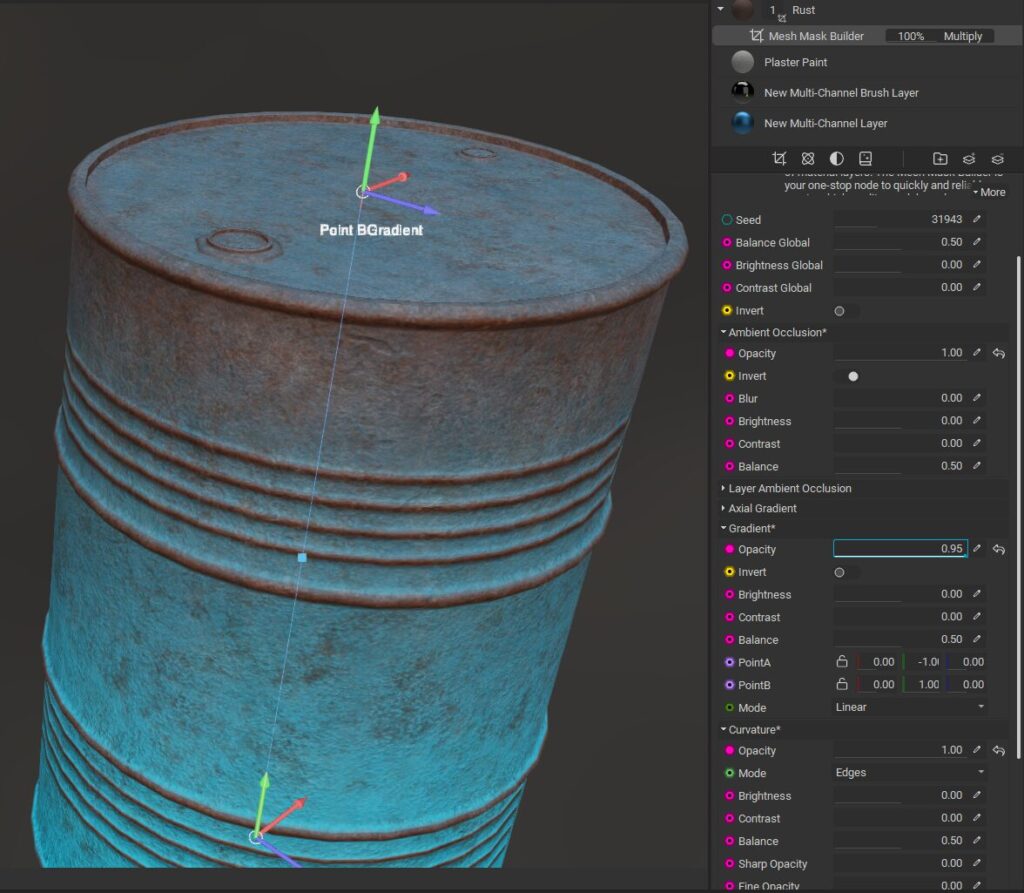
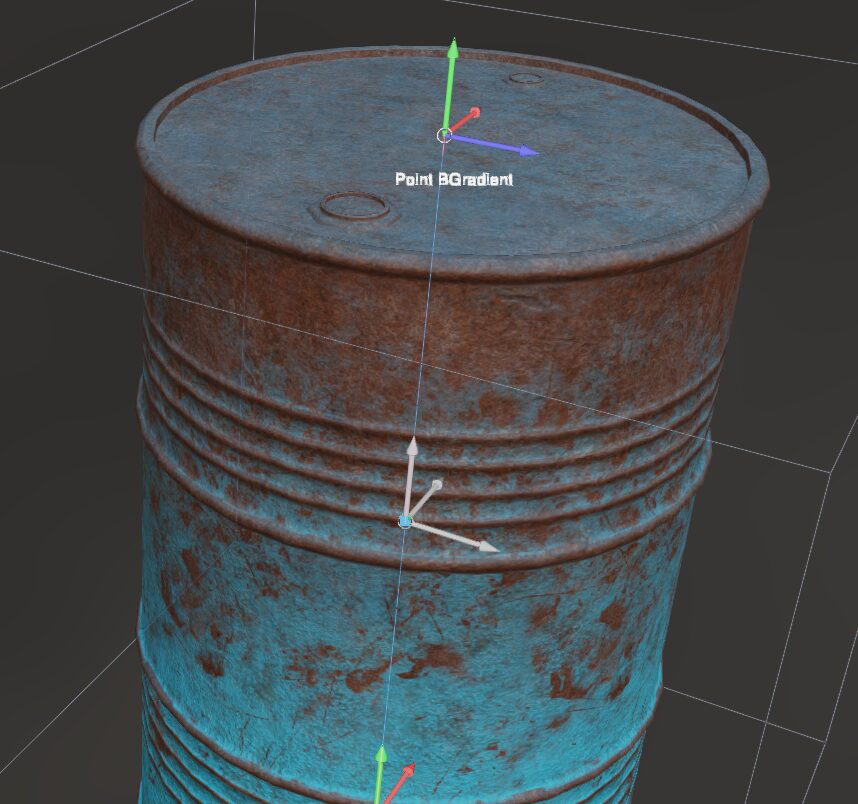
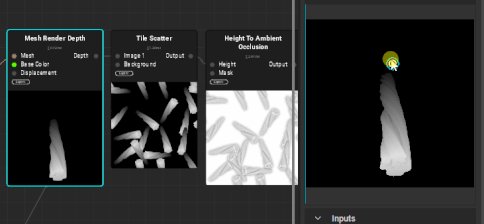
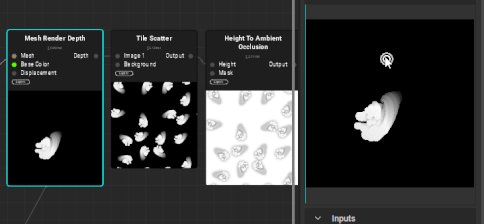
Element Layerとして錆のマテリアル『Rust』を割り当てて、マスクから『Mesh Mask Builder』を適用しました。

Mesh Mask Builderでは、ベイクしたテクスチャマップやプロシージャルノイズなどを使ってプロシージャルマスクを作成する事が出来ます。

サブスタンスペインターで言うところの『Mask Editor』や『Mask Builder』ですね。
出来る事も近い印象でした。

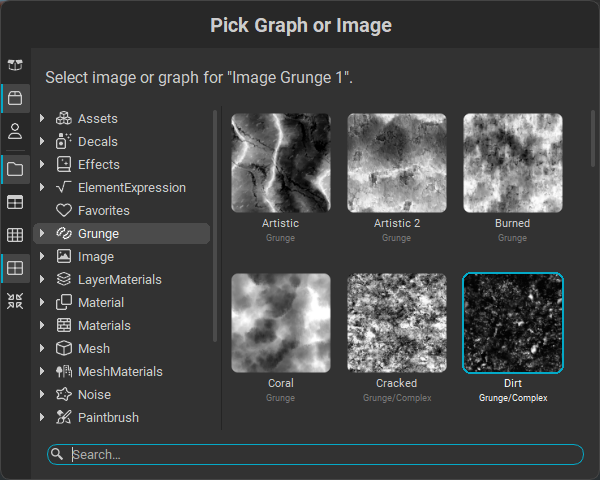
Grungeを使うと、任意のプロシージャルノイズなどを貼り付けることが出来ます。


Image Viewerでの確認
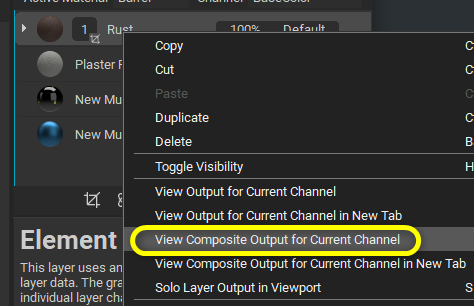
レイヤーを右クリックして、View Composite Output for Current Channelを選択すると、
現在のレイヤーまでの合成結果を2D画像を表示できるImage Viewerで表示してくれます。


このImage Viewerでペイントは出来なさそうです。
また、モデルのUV表示ができるか探してみましたが、機能が見当たりませんでした。
右クリックメニューから実行しないとテクスチャ表示が確認できないのも不便ですね・・
何か方法があるのでしょうか?
テクスチャの出力
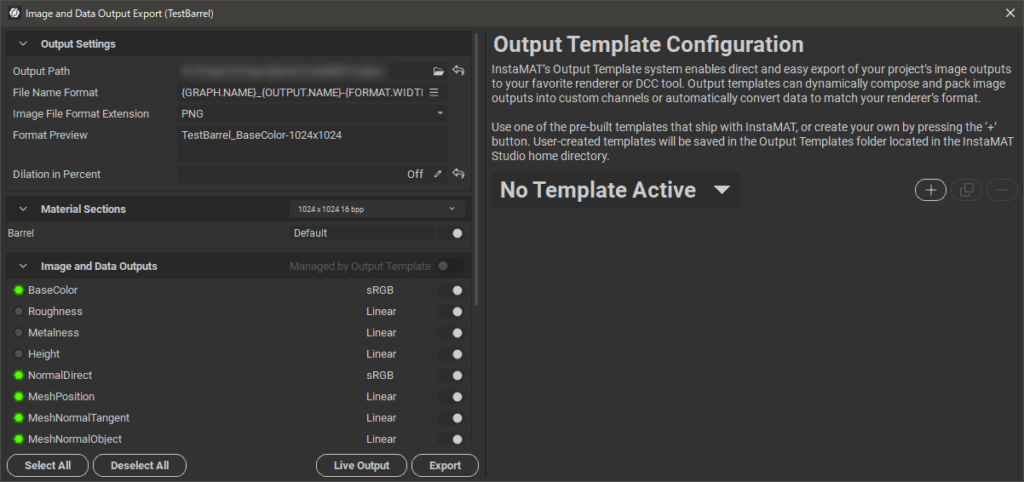
画面上部のアイコンからエクスポートします。

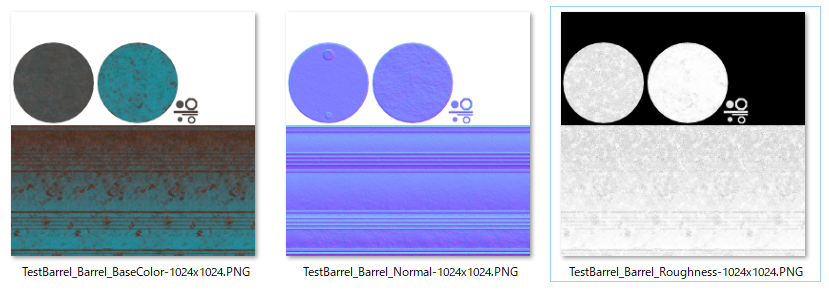
出力パスやフォーマットなどを指定し、画面下部で出力したいチャンネルをオンにして『Export』ボタンで出力します。


特に大きくつまずく事なく使えました!
基本的なところは整っていて、サブスタンスペインターを使った事のあるユーザーなら
移行しやすそうな印象を持ちました。今後のアップデートにも期待したいですね。
気になった方は是非チェックしてみてください。









G-JOBエージェントは 業界最多の求人数と経験・知識が豊富なコンサルタントによる 転職エージェントです。